
更改 WordPress 的搜索结果页面的URL地址
在 WordPress 中,设置可读性好 URL 地址结构非常简单。只有搜索页面尚未受到该设置的影响,它的默认语法是带有搜索参数 “s”。但有一种方法可以随心所欲地更改搜索结果显示页面的url网址。

使用 Puppeteer 测试网络蓝牙
这篇博文详细介绍了如何使用 Puppeteer 运行和测试支持蓝牙的 Web 应用。其中的关键部分是 Puppeteer 能够操作 Chrome 的蓝牙设备选择器。

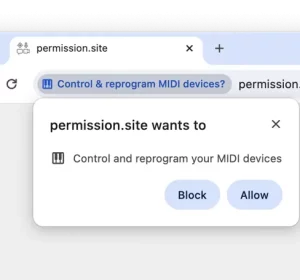
现在需要获得用户权限才能访问 MIDI 设备
考虑到通过 Web MIDI API 自由访问连接的 MIDI 设备存在安全问题,W3C 音频工作组要求针对 Web MIDI 规范中的所有 MIDI API 使用提出明确权限要求。

CSS 锚点定位
css 锚点定位简化了许多界面功能(例如菜单和子菜单、提示、选择、标签、卡片、设置对话框等)的复杂布局要求。借助内置于浏览器中的锚点定位,您将能够构建分层界面,而无需依赖第三方库,开启了一个充满创意的世界。

你需要知道的现代 CSS 技巧(2024 年春季版)
只是因为这些东西都相当新,而且我感觉很多人都不知道这些东西。或者说,即使他们知道,也不甚了解,他们可能需要一个通俗易懂的解释,说明这是什么,为什么他们应该关心,以及一些参考代码。也许你就是这样的人。

使用 :has() 作为 CSS 父选择器及其他更多内容
让我们一步步来亲身体验一下,网络开发人员可以利用这个渴求已久的工具做些什么。事实证明,:has() 伪类不仅仅是一个 “父选择器”。在经历了几十年的死胡同之后,这个选择器能做的事情远不止这些。

CSS 文本框修剪 CSS Text Box Trim
CSS 文本框修剪是一种 CSS 属性,可用于去除文本块的前导空白。这对于去除文本顶部与容器顶部之间的空白非常有用。

用 CSS grid 呈现五线谱
我经常目睹即兴音乐家在演出的高潮时,满头大汗地试图在狭小的手机屏幕上捏缩一张 A4 PDF 文件。我们需要流畅、反应灵敏的 web 乐谱呈现!

为什么选择 ULID 而不是传统的 UUID 或 ID 来识别数据库?
ULID 为传统的 UUID 和简单的数字 ID 提供了令人信服的替代方案,尤其是对于同时要求唯一性和可排序性的应用而言。

你应该花多少时间坐着?新研究揭示了最佳健康的完美组合
原则上,这意味着尽可能减少坐着的时间,增加站立和轻度体力活动,增加更剧烈的体力活动,以及争取每晚 7.5-9 小时的健康睡眠。

用 MutationObserver 监控页面元素属性、Dom结构已经内容是否发生变化
与已废弃的 DOM Mutation Events 规范相比,新规范的主要优势在于效率。如果您正在观察一个节点的变化,您的回调将在 DOM 完成变化后才被触发。

基于时间的 CSS 动画
在着色器程序和其他各种程序中,使用时间来制作动画非常常见。CSS 无法像 JavaScript 那样启动计时器,但现在可以通过 CSS Houdini API 定义一个自定义变量,以毫秒为单位跟踪时间。

使用不安全的 Python 将速度提高 100 倍
Python 中不仅有很多 C 语言的元素,而且它们是对立的,可以很好地互补。让 Python 代码变得更快的一个好方法就是以正确的方式使用 C 库。相反,安全使用 C 的好方法是用 C 编写核心,用 Python 编写核心之上的大量逻辑。

什么是 docker?如何在 docker 中运行任何应用程序?
容器化是一种虚拟化形式,可以将应用程序及其依赖关系打包并隔离到一个容器中。容器包括应用程序代码、运行时、库和系统工具,并确保应用程序在不同环境下运行一致。

jpeg xl 图片格式和谷歌的阻击战
这理所当然地引起了轩然大波。用户指出了他们说法中的许多缺陷。首先,大量个人和组织对该标准表现出极大的兴趣;其次,JPEG XL 带来的创新绝对是 “足够的增量效益”,尤其是他们最近接受了 AVIF,而 AVIF 比现有标准更缺乏功能。

如何使用 javascript 创建和读取 cookie 的值?
在浏览器中存储数据的另一种方法是 Web Storage API。window.sessionStorage 和 window.localStorage 属性与持续时间中的会话和永久 cookie 相对应,但是存储限制比 cookie 大,并且永远不会发送到服务器。

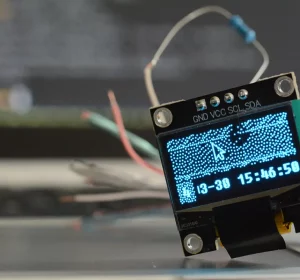
通过 HDMI 接口控制 OLED 显示屏
微型 OLED 点阵显示器通常都有一个 i2c 控制器,所以我就有了把它直接插入 HDMI 端口的想法。太有趣了!开始吧

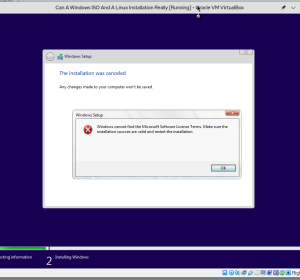
如何从 Windows 安装程序安装 Linux
几天前,我在我的 Fediverse 账户上发了一个比较受欢迎的帖子,上面有一张 Windows 安装程序提供安装 Alpine Linux 的图片

LLM 大语言模型人工智能应用十大安全威胁(OWASP)
清单的制定创建OWASP LLM申请前 10 名列表是一项艰巨的任务,它建立在由近 500 名专家和超过125 名积极贡献者组成的国际团队的集体专业知识的基础上。我们的贡献者来自不同的背景,包括人工智能公司、安全公司、ISV、云超大规模提供商、硬件提供商和学术界。

SVG 动画不需要 CSS 或 JavaScript
您知道 SVG 有动画元素吗?有了它,我们就可以让网站或应用程序上的事物随着时间的推移而移动或变化。

人工智能在手绘动画中间帧技术中的应用现状
动画的 “中间帧 “技术目前还不能完全奏效,尽管它对于小动作的 中间帧 “可能已经很有用了,而这对于人类来说是一个很费力的过程。

为什么有些 HTML 标记没有闭合标记
作为 web 开发人员,我们经常使用(或曾经使用) HTML 进行编码。在 HTML 中,你会看到一些元素有一个结束标记:

HTML popover 弹出窗口属性
遗憾的是,大多数开发人员都不知道 HTML 和 JavaScript 规范已经通过 popover 属性实现了元素模态系统,让我们一起来看看吧!

Rust 101 入门
Rust 目前非常流行,但我认为它并不能解决所有类型的问题。当对性能有要求时,与其使用 C 或 C++,不如使用 Rust,因为 Rust 可以大大提高性能。Rust 的速度几乎和 C 一样快,但它绝对更安全,选择它将会得到回报…

如何在 Ubuntu 和 Debian 上安装或升级到 PHP8(8.3)
本文将介绍如何在现代 Debian 系统和 Ubuntu 系统上安装 PHP 8。一些最流行的 PECL 扩展也可以用类似的方法安装,它们列在安装 PECL 扩展部分。

CSS Grid 网格布局中新引入的 Fr 单位用法教程
CSS grid 网格布局模块附带了一个新的 CSS 单位,名为 fr 。fr 是 “分数(fraction) “一词的缩写,简单明了。有了这个新单尾,我们就可以快速将网格按比例分割成不同的列或行