
HTML特殊字符符号大全
网页特殊符号有很多实用的地方哦,比如版权符号:© 商标注册符号: ® 关闭符号:×(这个我经常用)字体一般要设置大点。下面我们就来看下网页中有哪些特殊符号吧。

[译]Preload,Prefetch 和它们在 Chrome 之中的优先级
今天我们来深入研究一下 Chrome 的网络协议栈,来更清晰的描述早期网络加载(像 preload 和 prefetch)背后的工作原理,让你对其更加了解。

不可思议的CSS导航栏下划线跟随效果
效果不错,就是有点僵硬,我们可以适当改变缓动函数以及加上一个动画延迟,就可以实现上述开头里的那个效果了。当然,这些都是锦上添花的点缀。

PHP开发常识:什么是Phar?
Phar能帮我们在打包和部署PHP应用上免去大量的麻烦,我推荐大家试试它。这篇文章只是介绍了Phar的一些主要概念,包括如何创建Phar,include文件,介绍stub文件的作用,如何访问Phar里的文件。

JavaScript异步剪贴板 API
在过去的几年里我们只能使用 document.execCommand 来操作剪贴板。不过,这种操作剪贴板的操作是同步的,并且只能读取和写入 DOM。现在 Chrome 66 已经支持了新的 Async Clipboard API,作为 execCommand 替代品。

如何用JavaScript检测出当前浏览器是否是无头浏览器(headless browser)?
从chrome 59开始,谷歌发布了一款无头谷歌浏览器。它跟PhantomJS不同,它是基于正统的谷歌浏览器开发出来的,不是基于其它的框架,这让程序很难区分出它是正常浏览器还是无头浏览器。

PHP Composer 是什么技术?
Composer 是PHP的一个依赖管理工具。它能管理你的PHP项目所需要的所有依赖关系。也就是说,Composer 会将你的PHP项目需要的所有代码库、依赖项从网上全部拉取下来,放到一起进行管理。

使用sudo运行复杂linux命令的方法
当使用sudo命令来运行一个linux命令时,我们希望这个linux命令能以root身份运行,但有时候都会遇到“permission denied”的错误,结果发现是linux命令中只有部分语句是按root用户运行的。

CSS :focus-within 的作用和用法
:focus-within 是一个新的CSS伪类( pseudo-class),它跟 :focus 、 :hover 很相似。这个伪类的作用在使用了 :focus-within 的元素成为焦点或它的子元素成为焦点时显现。

针对表单域input元素属性值的CSS选择器使用技巧
pattern属性是HTML5里出现的新属性,它适用于type类型为text, search, tel, url, email, 和 password等的input元素上,配合:valid伪类,就能实现JavaScript里的正则表达式等效的校验算法。

JavaScript 2018: 有些东西你需要关注,有些你可以略过
在2018里,对于聪明的开发者们可以去熟悉的东西, Brown 给出了他对 JavaScript 生态系统中各个方面最前沿,至少也是很有用的预测。有两点需要说明的是: 首先,他基于所有 JavaScript于 标准的这些变化中,指出了一些好的可以去了解的,尽管里面所罗列的一些东西可能不是你所关注的。

JavaScript ES6 里最重要的5个特性
从在过去的12个月里所从事的不同 JavaScript 相关项目中,我发现有 5 个 ES6 特性是不可或缺的,因为它们真正简化了 JavaScript 普通任务的完成方式。你心中的前 5 名可能和我的不一样,如果是的话,我希望你能在结尾的评论区分享它们。

用CSS里的 viewport-fit 标签应对iPhone X 的刘海
iPhone X 配备一个覆盖整个手机的全面屏,顶部的“刘海”为相机和其他组件留出了空间。然而结果就是会出现一些尴尬的情景:网站被限制在一个“安全区域”,在两侧边缘会出现白条儿。移除这个白条儿也不难,给 body 设置一个 background-color 就可以搞定。或者,可以添加 viewport-fit=cover meta 标签,将整个网站扩展到整个屏幕。

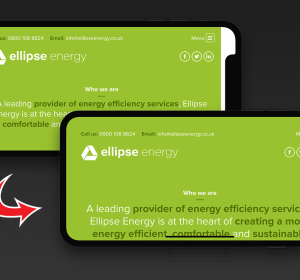
使用CSS Shapes实现滚动环绕iPhone X刘海效果
初看起来,好像觉得这个效果实现很难,实际上,CSS3里面针对这种特定形状环绕的效果已经支持很久了,CSS3 Shapes和CSS3 Regions都是可以实现的,本文就将展示如何使用CSS3 Shapes实现元素内容在滚动的时候自动环绕iPhone X的齐刘海的效果。

setTimeout延时0毫秒的作用
简单点可以这么说: js是单线程的,是基于事件循环的。setTimeout函数是异步的,异步的事件会加入一个队列,当同步的任务执行完之后,才会执行。

现代JavaScript使用技巧:ES6中的简写语法
ES6为一些已有的功能提供了非破坏性更新,这类更新中的大部分我们可以理解为语法糖,称之为语法糖,意味着,这类新语法能做的事情其实用ES5也可以做,只是会稍微复杂一些。本章我们将着重讨论这些语法糖,看完之后,可能你会对一些你很熟悉的ES6新语法有不一样的理解。

每个JavaScript程序员都需要知道的5个数组方法
这篇文章将会向大家简要的介绍JavaScript里关于数组的最重要的5个方法,这5个方法是每个想要高效的进行JavaScript编程的程序员必须知道的。

七个Web前端程序员必须会用css技巧
这一点,我昨天在查资料写这篇文章—最全面的元素水平垂直居中方法汇总的时候就发现有个大牛也理解错了—-CSS布局奇淫技巧之–各种居中里面的第八点。

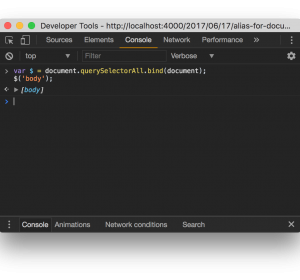
如何正确的简写 document.querySelectorAll
这里报错的原因是 querySelectorAll 所需的执行上下文必需是 document,而我们赋值到 $ 调用后上下文变成了全局 window。明白了这个道理后,我们再花不到四分之一柱香的时间,就改写了之前的版本,释出了正确的版本,这个版本里面,我们用正确的姿势去 alias。

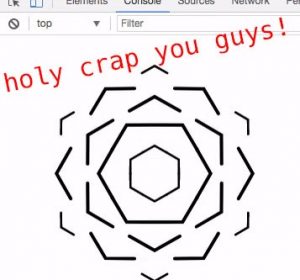
在浏览器console里运行SVG动画
我发现一个有趣的事情,竟然能在浏览器console里显示SVG图片和SVG动画!我迫不及待的要把这写出来,我想知道是否还有其他人之前也发现了这个用法。同时也为这个功能感到兴奋。我是在经过一系列的错误debug、测试和研究中偶然发现了可以在console里显示SVG图片,不仅仅能显示,而能够运行SVG动画。下面是一个动画效果截图:

overflow-wrap(word-wrap)、word-break和white-space的换行效果对比
之所以将word-break、overflow-wrap(word-wrap)和white-space这三个属性放在一起比较,是因为它们都有一个共同的作用,就是控制文本的换行。因为有三个,所以就容易混淆。这个三个属性有时候选任何一个都能实现我们的目标,但有时候只有某个特定的属性能实现我们的要求,这也就是我们今天要比较它们的原因,有相同点,也有不同点。

为什么要使用CSS变量以及它相对SASS变量的优势
CSS变量,很像任何其它一种编程语言里的变量,可以让我们对一个值进行反复的引用。始自2017年4月,所有的现代浏览器都支持了这个功能,使得我们能编写出更紧凑、更清晰的CSS样式。

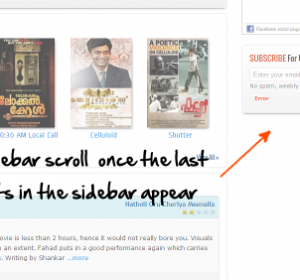
优秀的制作粘性侧边栏效果的jQuery插件:Sticky Sidebar
所谓”粘性侧边栏(Sticky Sidebar)”,是指页面上侧边栏(Sidebar)的一种滚动方式,正常情况下,侧边栏是跟整个页面是一体的,当页面滚动时,侧边栏跟着一起滚动,而很多页面侧边栏内容的高度很短,很快侧边栏就会滚出浏览器可视窗口,于是,侧边栏的位置变成了空白。这个空白实际上是一种资源浪费,而”粘性侧边栏(Sticky Sidebar)”的特点是,侧边栏的位置不会形成空白,

CSS里”will-change”属性的黑暗面
will-change 属性这种现象跟元素层叠顺序(类似z-index)混乱有关,但是因为要使用 will-change 属性,就必须要接受这种混乱的现实。

几种方法告诉浏览器如何对页面进行性能优化
我想,这些浏览器开发商和规范制定者会说:“你想要更好的性能。而这些是我全部能做的了。有些事情我们做不了,但你们知道怎么做。这些之外的事情我们会尽力做好,剩下的事情你们来告诉我如何能做的更好。”

CSS性能优化新属性 contain 的语法、作用及使用场景
如果你开发的页面非常复杂,那么,这个CSS的contain技术可以帮助你优化页面的性能。而对于第三方的小饰件,始终使用contain: strict;是很好的习惯,它可以保护你的页面不受它们的干扰而出现性能问题。

CSS性能优化新属性:will-change
然而,千万不要过度使用will-change属性,否则,事与愿违,页面的执行效率会降低,推荐的做法是当一个元素或属性发生变化时打开will-change,变化完成之后关闭它。

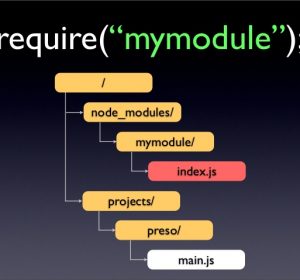
在浏览器中使用JavaScript module(模块)
在浏览器中也可以使用JavaScript modules(模块功能)了。目前支持这一特性的浏览器包括: Safari 10.1. 谷歌浏览器(Canary 60) Firefox 54 – Edge 15 –

CSS 变量教程
今年三月,微软宣布 Edge 浏览器将支持 CSS 变量。这个重要的 CSS 新功能,所有主要浏览器已经都支持了。本文全面介绍如何使用它,你会发现原生 CSS 从此变得异常强大。

Flexbox布局语法速查手册
一个flex父容器元素能给它的子元素建立一种新型的flex内容布局。这种布局其实是和将元素设定为display:block是很相似的,只是在flex布局里block换成了flex。float属性不好影响flex布局,flex父容器的margin不会和其子元素的margin有重叠效果。Flex父容器元素所形成的block容器特性跟普通的block容器元素所表现的特征完全一样。





























