HTML5中新型input类型
你可能已经听说过,HTML5里引入了几种新的input类型。在HTML5之前,大家熟知的input类型包括:text(输入框),hidden(隐藏域),submit(提交按钮)等。而HTML5到来之后,新增的input类型包括:number(数字),date(日期),color(颜色),range(范围)等等。网上之所以还没有大量的出现对这些新型的input类型的使用,是因为还有很多人在使用古老的IE6/IE8,只有当使用这些古老浏览器的人所占的比例可以忽略不计时,那就是HTML5主导天下之日,那天也是我们Web开发人员的新纪元的开始。
下面是这几种新型input类型的实例演示,可能在不同的浏览器上它们的样式会稍微有些变化,但基本的功能都是一样的。
html5中的新型input类型
数字型 type=”number”
<input type="number">
效果:
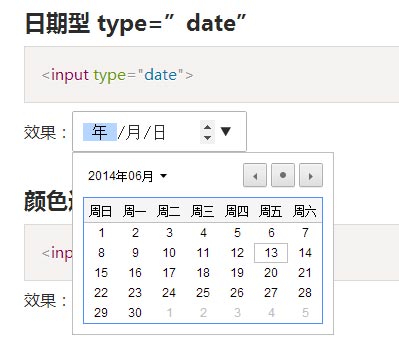
日期型 type=”date”
<input type="date">
效果:
颜色选择器 type=”color”
<input type="color">
效果:
范围 type=”range”
<input type="range">
效果:
需要注意的是,如果你使用的是谷歌浏览器或Opera浏览器,当你点击日期类型的输入框时,会弹出日历,让你选择日期,但如果你使用的是火狐浏览器,很遗憾,火狐浏览器还没有实现弹出日历的功能,因为HTML5规范里没有规定实现日历的方法,所以各浏览器自己决定如何实现,相信不久之后火狐浏览器/IE浏览器也会有自己的弹出式日历框。
谷歌浏览器中date类型效果图:

谷歌浏览器中date类型效果图
阅读余下内容




























Chrome浏览器最新版本的日历,居然跑偏了。看博主的截图显示的周一,周二,周三……,结果,我的chrome显示的是星期一,星期二,……。最上面只显示了“星期”,数字都跑到了下面。
我用的是Chrome 35,应该是最新版的,显示没问题
Chrome浏览器的这个日历 能关掉吗? 因为网页有 日月年 的格式验证, 用了这个日历的插件 导致格式不对?
我的就color range 属性能显示,日期这些都没有,换浏览器也是这样
好有爱啊