







































































































































































































HTML
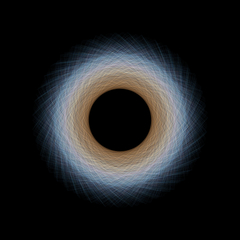
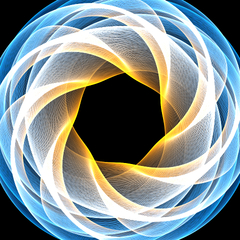
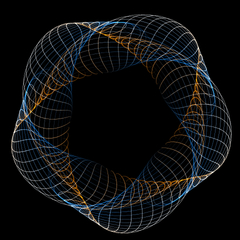
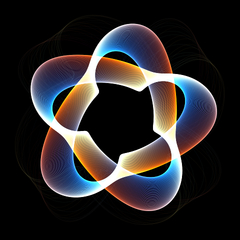
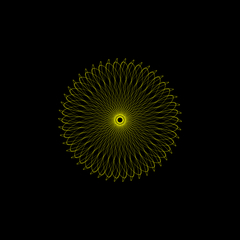
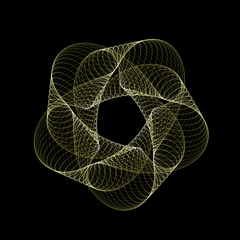
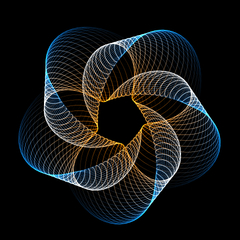
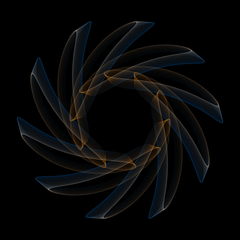
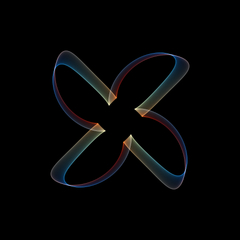
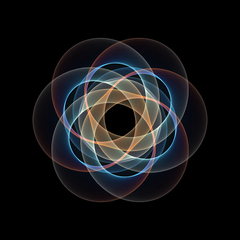
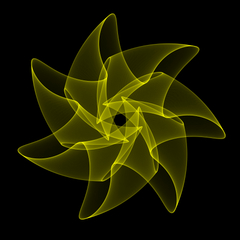
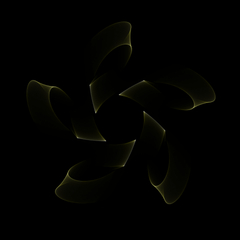
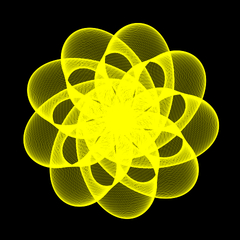
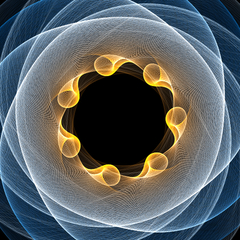
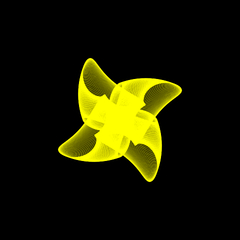
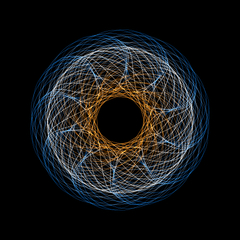
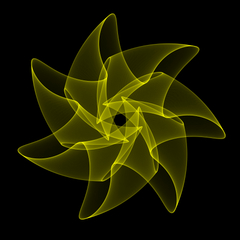
螺旋图
* Ereases actual drawing
ALT + Click/Enter 立即重绘
SHIFT + Click 微调
Only clean drawings can be uploaded: Redraw it first.
If needed use 500x acceleration.
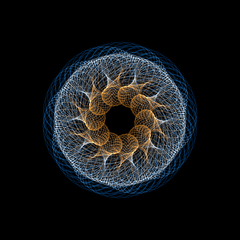
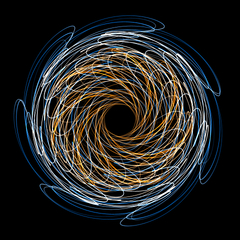
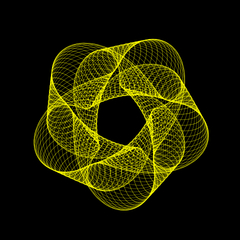
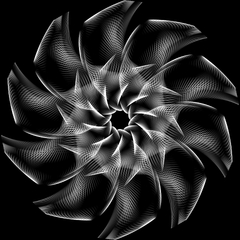
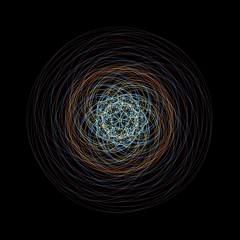
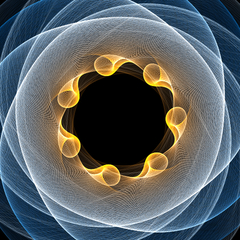
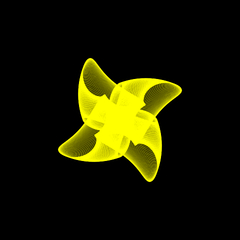
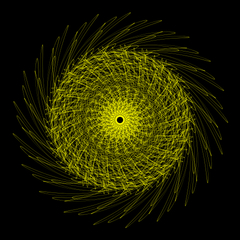
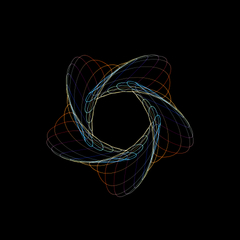
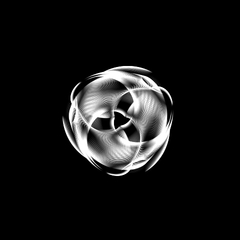
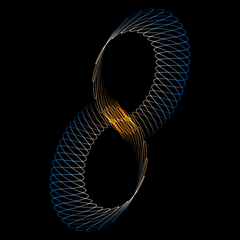
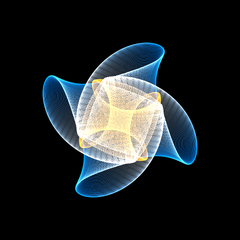
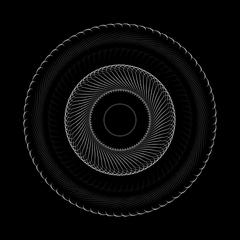
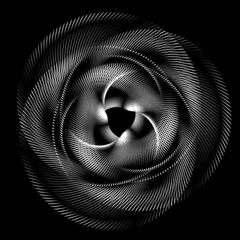
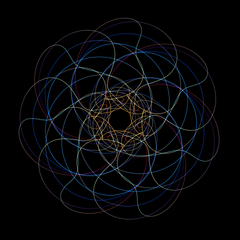
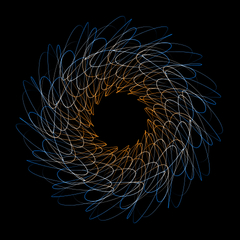
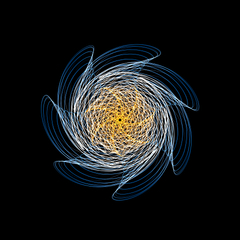
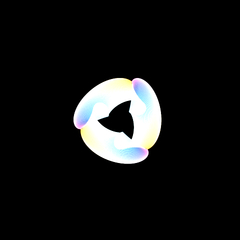
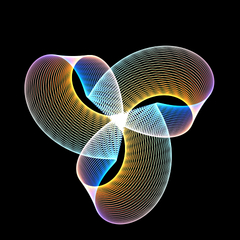
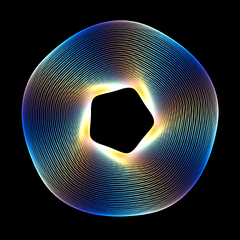
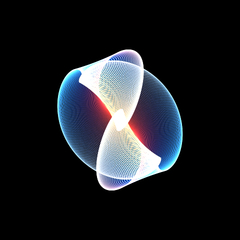
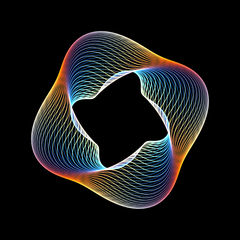
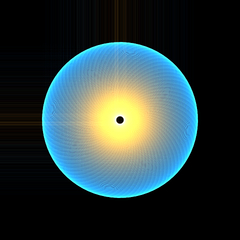
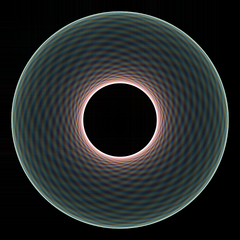
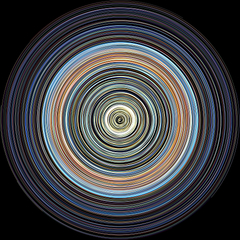
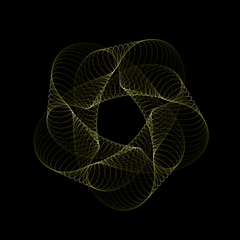
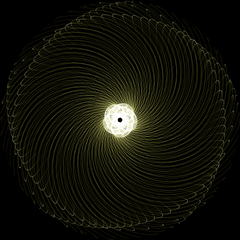
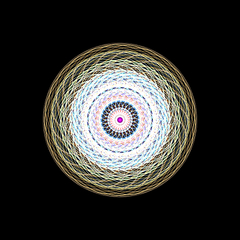
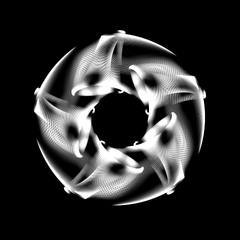
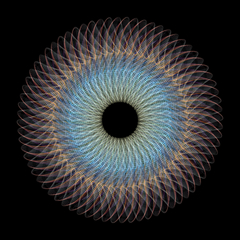
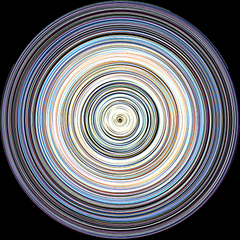
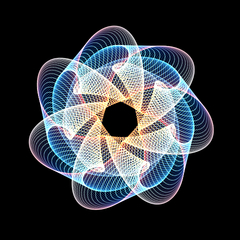
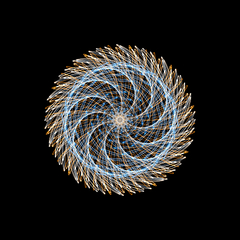
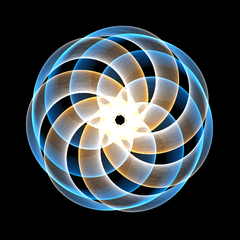
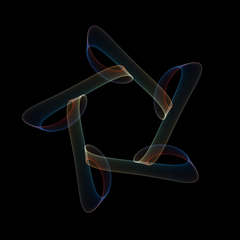
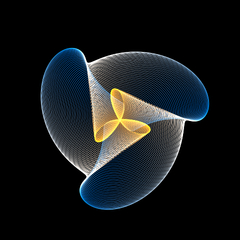
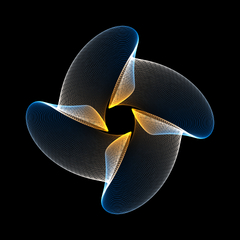
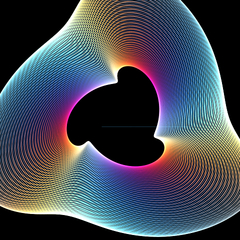
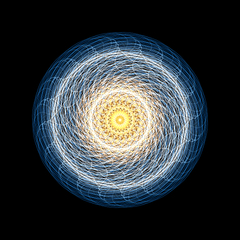
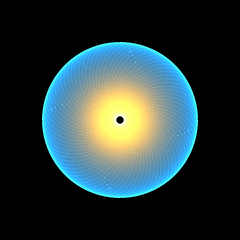
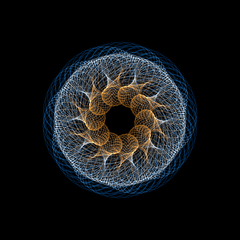
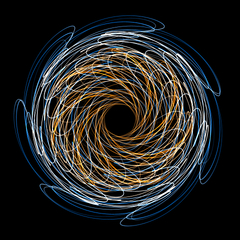
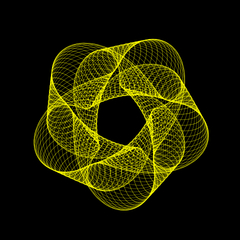
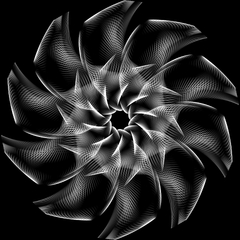
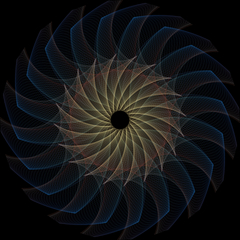
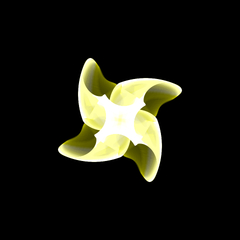
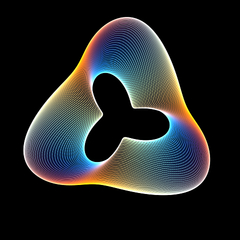
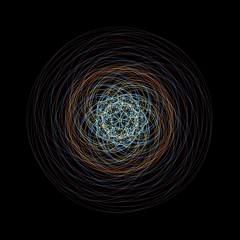
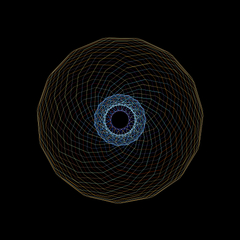
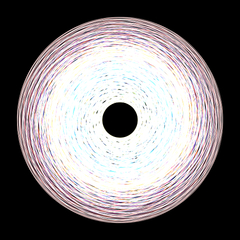
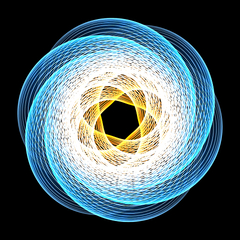
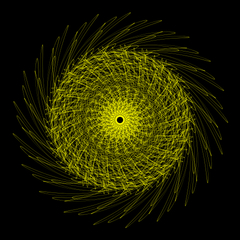
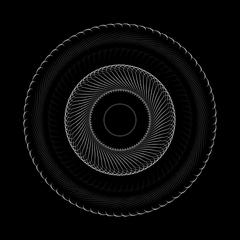
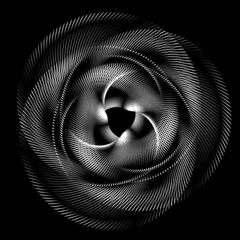
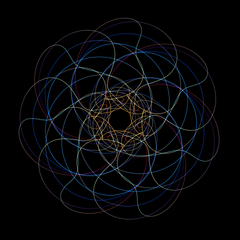
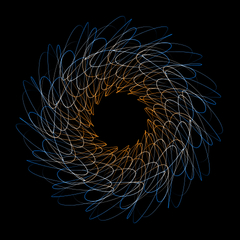
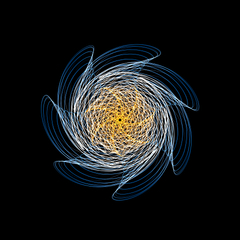
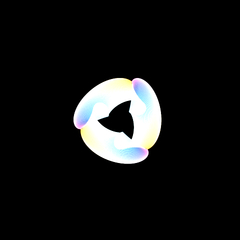
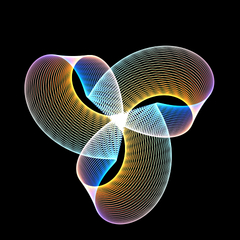
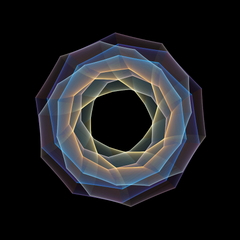
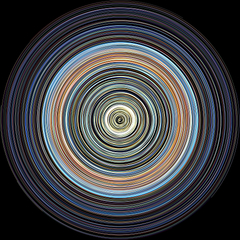
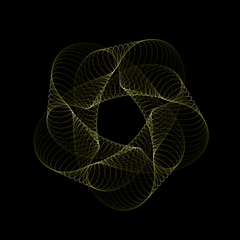
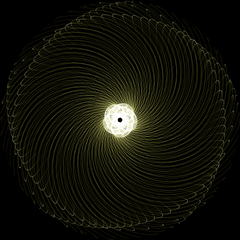
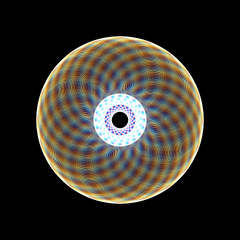
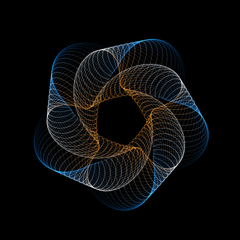
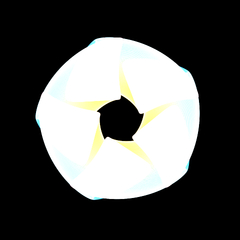
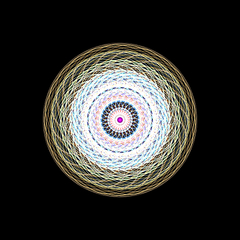
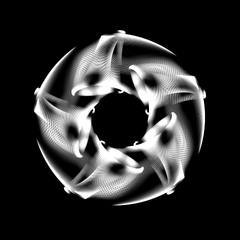
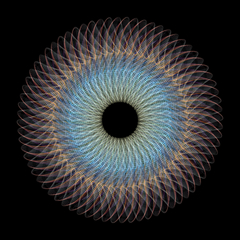
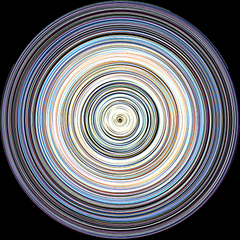
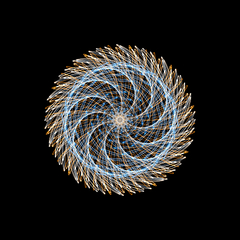
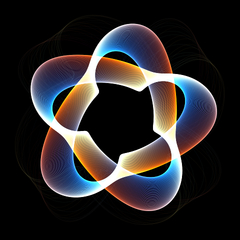
起初,我想制作一个 Lego Spirograph,但孩子们都在我身边,我做不出来,于是我用 HTML 和 JS 制作了这个工具,并使用 Canvas 元素在上面绘图。就像齿轮生成器一样,我一直在研究它,最后终于有了一个用户界面不是很友好,但很不错的小工具,它可以生成漂亮的图画。
开始/停止:开始/继续绘制而不移动画布,或停止绘制(暂停)。重绘: 在新画布上绘图。减速/加速:重新计算手臂旋转速度以改变绘制速度,通常会使线条更明亮。放大/缩小:重新计算手臂尺寸和位置参数,以改变绘图尺寸。随机生成器:生成随机参数并开始在新画布上绘图。A 是最简单的,B 是最复杂的。想象一下 C 会是什么样子...... 画笔风格:有几种不同的画笔可供选择: C 是彩色线条,R 是彩虹,A 是模拟,Z 是斑马(抱歉!),Y 是黄色。亮度:可以增加额外的亮度。Dim:使画布 50% 透明。清除:使画布重置。实时绘图: 当绘画臂在旋转画布上绘画时,它将缓慢(或实时)移动。您可以更改参数并实时查看其结果。加速度:指定每帧计算多少段,它不会改变生成的图像,只是使速度更快。实时绘制和非实时绘制使用不同的加速度值,因此如果关闭实时绘制,默认情况下会加速 50 倍,这样就能很酷地看到绘制过程。最高可设置为 500 倍。 在实时绘图模式下,你可以很容易地找出哪个值在处理机制的哪个部分...
您可以从随机生成器开始,并将实时绘图设置为关闭,这样您就可以快速查看整个绘图。如果图形过大或过小,请使用缩放功能。如果线条太细、太暗或太亮,请使用加速/减速。用不同的笔型测试绘图,然后重绘。如果达到起点,绘图会自动停止。如果愿意,您可以再次按下 "开始 "继续。但最好先更改一些参数,然后再开始,这样新的绘图就会在之前的基础上进行。在重新开始之前,您可以对其进行调色。这样,您就可以将不同的形状和不同的笔型组合在一起。是不是很酷?
当前的参数集和设置反映在地址栏中的 URL 哈希值中。如果你绘制了一幅很棒的图画,只需将地址栏中的 URL 加入书签或保存即可。复制粘贴 URL 是分享的最佳选择。使用该 URL 会将访问者带入绘图的起点,并以您的方式(实时/非实时、加速度、钢笔样式、亮度)开始绘图,因此生成的图像将是相同的。
And finally a big thanks to Pageflip-books.com, without it, i could never done this tool... Feedbacks are welcome!
如果你喜欢它,请微信分享: