CSS 美观换行 text-wrap: pretty
从 Chrome 117 开始,您可以使用新的文本换行功能 – CSS 文本级别 4 中的 text-wrap: pretty。
p {
text-wrap: pretty;
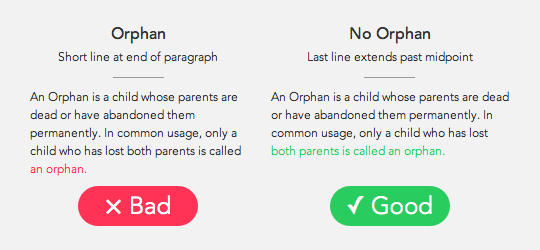
}排版孤立词和孤立词是指段落或文本块末尾独立的单个字词。孤子是指单独显示在文本块顶部的字词,而孤立字符则位于文本块末尾。它们会妨碍我们的眼睛浏览文字,导致内容难以阅读。一些设计人员不惜一切代价来避免这种行为,并且会尽一切努力防止它们。

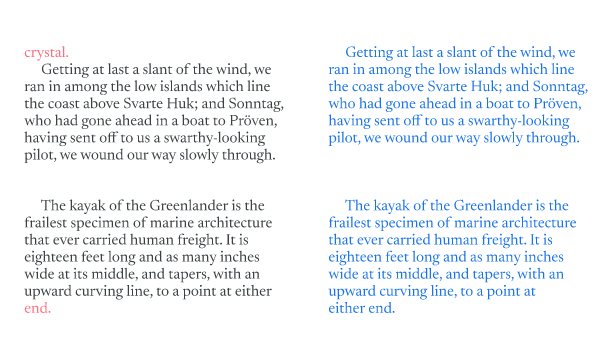
从 Chrome 117 开始,可以使用一行 CSS 来避免孤立:text-wrap: pretty。
该功能不仅仅是确保段落不以单个字词结尾,还会在段落末尾出现连续的连字符行时调整连字符,或调整前几行以腾出空间。还可针对文本两端进行适当调整。text-wrap: pretty 通常适用于更好的换行和文本换行,目前侧重于孤立元素。text-wrap: pretty 日后可能会提供更多改进。

此外,还有 text-wrap: balance,它不会阻止孤立文本,但可以确保文本换行的方式产生和谐的文本块。我个人使用 balance 作为标题,使用 pretty 作为段落。
如需详细了解用于确定最佳行数的算法或性能注意事项,请点击此处的链接,查看工程师在 Koji Ishii 这一功能背后编写的设计文档。
阅读余下内容



























