为什么clear:both不起作用?
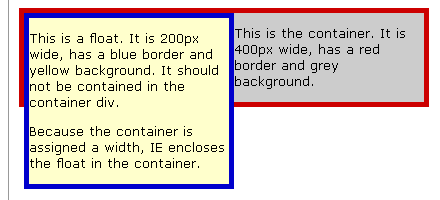
Web开发人员在调试网页时经常会遇到clear:both不起作用的情况,clear:both的作用是清空该元素左右两边浮动的元素,让它在左右两边都没有其它网页元素排列。大多数情况下我们需要用用到clear:both,是因为让一个网页元素float:left或float:right时,它却浮动在其它元素旁,比如:

这个时候,程序员首先想到的是在这个元素上再加上clear:both属性,期望以此清楚两边的其它元素,让它自己独占整行的空间。结果却是大失所望,clear:both对这个元素不起任何作用。
为什么clear:both不起作用?
参考MDN上的说明:
clear属性只是在block元素是起作用,如果你把clear:both用在一个inline-block或inline元素上,clear:both是不会起任何作用的。
如果你想对一个inline-block或inline元素施加clear:both的效果,最简单的方法是用div元素把它包起来,让在这个div上利用::after伪元素实现其内部的元素的clear:both,下面是一种参考的写法:
.clearfix:after {
clear:both;
content:".";
display:block;
height:0;
line-height:0;
visibility:hidden;
}
将上面的.clearfix放在包裹inline-block或inline的float元素的div上,它就像表现出类似clear:both的效果。



























给它的父元素清除浮动就可以啊
楼上
清除父元素的浮动,不是为了让特定的块独占一行。是为了解决父元素边框塌陷的问题