Safari 17.4:一个 HTML 新原生开关(Switch)控件
我们非常高兴能在 Safari 17.4 中引入一个新的 HTML 表单控件:开关(Switch)。

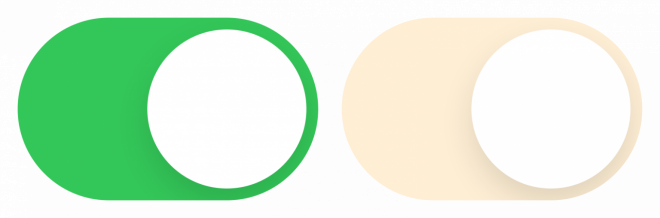
accent-color.该示例的 HTML 代码大致如下:
<style> .special { accent-color: papayawhip } </style>
<input type=checkbox switch checked>
<input type=checkbox switch checked class=special>
开关是移动平台和各种用户界面框架中的常用控件,但直到现在它们还没有内置到网络平台中。看到这种控件的广泛需求,我们决定改变这种状况。
我们采用的方法与 HTML 中添加其他新表单控件的方法一致:
- 我们希望它在默认情况下具有操作系统控件的外观和感觉。它应该符合最终用户的偏好,而且他们应该能够以各种方式操作开关的 “滑块(thumb)”。
- 我们希望确保它向后兼容。不支持
<input type=url>的浏览器会将其视为<input type=text>。同样,不支持<input type=checkbox switch>的浏览器也会将其视为<input type=checkbox>。 - 我们希望标记和应用程序接口是我们熟悉的。除了
:indeterminate伪类永远不会匹配之外,它与复选框如出一辙。 - 我们希望控件是可访问的。在引擎盖下,它使用 ARIA 开关角色,宣布 “开 “和 “关 “的状态,就像操作系统中的开关一样。在 macOS 上,如果启用 “无色区分”,或者在 iOS 上启用 “开/关标签”,开关就会显示无障碍指示。
- 我们希望该控件是可风格化的。与
<input type=checkbox>。一样,如果使用appearance:none,作为网络开发人员,就可以完全控制其外观。甚至更进一步,我们确保使用appearance: none时,所有属性都有初始值。(另请参阅下文解释的试验性::thumb和::track伪元素,了解这方面的计划增强功能)。使用appearance:auto(默认值)时,对样式的控制更为有限。如上图所示,该控件支持accent-color属性,并将应用于开关的"track "背景。 - 我们希望该控件能支持多种语言,因此开箱即支持垂直渲染。(这与我们最近为现有表单控件添加垂直呈现支持的做法是一致的)。
我们很想知道您是如何使用它的,以及您还想让这个控件做些什么。
Switch 对比 checkbox
一般来说,当最终用户将用户界面元素理解为 “开 “或 “关 “的设置时,我们建议使用开关。复选框则非常适合最终用户将元素理解为需要选择的东西。
实验性 ::thumb 和 ::track 伪元素
在 Safari 中,如果进入 “设置”→”功能”设置,就可以启用::thumb 和 ::track 伪元素,这样网络开发人员就可以对构成开关的各个部分(滑块和滑轨)进行更多控制。从本质上讲,这可以将单个元素变成三个元素,即一个父元素和两个同级子元素。 我们决定暂时不发布这些伪元素,以便给标准化过程更多时间来确定它们的工作方式。我们还希望确保在发布这些伪元素时,它们能用于其他 HTML 控件,如 <input type=range>。这样,@supports(::thumb) 就能提供您所需的所有功能检测。
原生 Switch 开关控件示例
本文文字及图片出自 An HTML Switch Control
阅读余下内容



























