用JavaScript获取图片真实尺寸大小的简单方法
我还是第一次看见naturalWidth 和 naturalHeight这两个只读属性,真是两个非常有用的属性。不论你如何用CSS来变换一个img元素的高度和宽度,图片的原始大小都能用它们获取到。需要提醒的一点是,你不需要等待图片成功加载到页面后,才能正确的访问这两个属性,所以我它们放到了onload事件里。

JavaScript里最有效率的功能特征检测方法
代码执行效率对于程序员和程序来说都是至关重要的,尤其是遇到了那些需要大量调用、反复调用的函数方法。在很多Javascript框架里你都能看到有反复调用的函数。当在使用这些框架时,我们必须小心翼翼的尽量采取优化的代码编写。其中一种优化代码的方法就是在创建函数前先使用判断语句,而不是每次函数调用时都执行一次。

去掉WordPress里多余的rss/feed链接的技巧
这些feed的链接都会输出到Wordpress页面的
里。就像上面我展示的输出代码里的一样。但很显然,既然有了所有评论的feed。d单个文章的评论feed似乎有些多余。幸运的是,有很多方式可以禁止这些链接的出现,主要的手段就是把几个action/filter代码放置在functions.php里
用JavaScript改变浏览器标签页标题的技巧
随着浏览器的进步,现代浏览器都实现了多标签页(tab)的概念,就是在一个浏览器窗口里同时打开着多个页面实例。如果这时我们需要实现某个标签页的标题不停闪动,来提示页面内容有重要信息需要关注,这时候在用老的方法就不灵了。这时候需要我们针对每个标签页来单独修改它的窗口标题。

JavaScript手机振动API
现代浏览器里提供的新的API越来越倾向于移动手机应用,而不是传统的桌面应用,比如JavaScript地理位置信息API。另外一个只针对手机应用的JavaScript API就是振动(Vibration) API。很明显,这个API就是允许mobile程序员使用JavaScript调用手机的振动功能,并且能设定振动的方式和时长。

兼容各种主流浏览器的CSS阴影效果
CSS阴影效果(Box shadows)应用在Web页面设计上已经有了一段时间了。之前在CSS2阶段阴影效果还不是很有效之时,大部分的这种效果都是使用Photoshop图片实现的,但对于一些缺乏这些绘图技巧的人来说,比如我,学习Photoshop是件讨厌的事情。

利用.Htaccess文件阻止来自某些IP的恶意网站攻击
.Htaccess对与一个网站来说是一种功能非常强大的配置文件。对它的功能了解的越多,你就越容易掌控你的网站配置。利用.Htaccess来禁止某个IP对网站的访问是它是基本功能之一。上面的配置只是用法之一,下面我将汇总一下在这个相关主题下的更多的用法。

火狐浏览器内置的网页截屏功能
火狐浏览器里提供了大量辅助程序员的开发工具。其中一个工具就是 Developer Toolbar,它看起来很像是我们程序员常用的控制台(console),但它的作用完全不同。比如说,它提供的一个独特功能就是能够让你在火狐浏览器里对当前网页进行截屏。

使用Flexbox实现CSS竖向居中
因为上面使用了浏览器引擎前缀,所以看起来有些复杂,但实际上本质是非常简单的,也就2句代码。关于CSS竖向居中之前也说过几种方法,但使用flexbox也不失为一个非常漂亮的解决方案。我相信以后会发现Flexbox更多更有价值的用法。

将MP4、MPEG、MOV等格式的视频转换成WEBM格式的方法
WEBM格式的媒体将会越来越好,越来越流行,我期望着这种新格式逐渐替换掉之前Web上的老格式,因为将来真是移动web世界,需要体积更小,质量更高的流媒体文件技术。

我的网站被黑客攻击了
我不想揣测这些黑客为什么要工具我的网站,因为,对于一个WEB服务器来说,经常受到这样的攻击时很常见的。最重要的是,当遇到这样的情况时你要知道如何应对,如何化解。

HTML5表单的novalidate属性
当第一次看到HTML5的表单校验功能时,我真是的感觉是十分怀疑的。虽然这是一种非常优秀的新HTML5新功能,但说实话,相比起JavaScript校验,它又显得不是那么自由,不是那么强大,不是那么实用。

对代码语法高亮插件Prism的一点修改
Prism插件的代码组成就是一个js文件和一个CSS文件。经过对这两个文件的修改,我就可以用简单的方法标注pre里的是什么编程语言的代码,Prism能根据这些语种提示个性化的高亮其中的代码,让这些代码显得更清晰,更适合读者阅读。

让字体显得更平滑的CSS方法
几年前我就看到过CSS里有一些属性很奇怪,当我设置这些属性或取消这些属性后,字体看起来会变得好看和不那么好看。这就是字体平滑设置的效果。我推荐大家读一下Font smoothing explained这篇文件,你会从中学到更多的关于字体平滑效果的知识,但今天这里,我只是介绍一下它们的基本用法

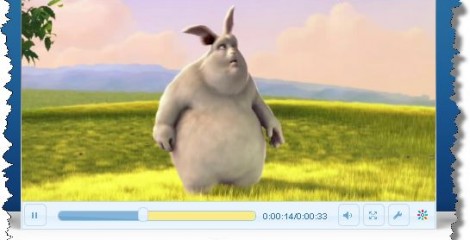
获取和设置HTML5视频当前播放时间的方法
上周我曾介绍过获取HTML5视频时长的方法。这是一项在操作HTML5视频时经常会用到的技术,但很容易想到,还有一种比获取视频时长更有用的操作,那就是获取或设置视频当前播放的时间点。

用gifsicle优化GIF动图
因为大部分的GIF动图都是要放在网页上,最终下载到用户的浏览器里,所以,优化这些GIF图片的体积是十分必要的,这里我们就需要用到另外一个非常有用的GIF图片修改工具:gifsicle,它有一个内置的方法能够优化GIF动图。

用JavaScript获取一个超链接的绝对URL地址
对于Web程序员来说,处理简单的URL格式也许会成为一场噩梦。试想一下,一个网址里有很多组成部分都会影响你对它的解析方法: 是否以/字符开头 是否以//开头 是否以?号开头 是否以#号开头 …等等

JavaScript里的文件上传API
HTML5的革命,现代浏览器的诞生,JavaScript的升级,这些给我们提供了使用Javascript和input[type=file]元素获取上传文件过程信息的能力。下面就来看看这些上传文件API是如何使用的!

如何将小视频转换成GIF动图或将GIF动图转换成视频
那么,如何能够将一个完整小视频,或一个长视频的某一部分转化成GIF动图呢?这里要使用一种多媒体工具:ffmpeg

用文件上传组件里的accept属性限制上传文件的类型
在这个accept属性里,你可以填入多个mime类型文件,使用逗号分隔它们。经过这样的设定,这个上传组件就对上传的文件类型有了特点的限制。

JavaScript地理位置信息API
在浏览器里用JavaScript获取地理位置信息API在很多移动应用里是最常见的API运用,作为Web程序员,它应该是你必须具备的一项知识技巧。幸运的是,目前所有流行的浏览器都支持了这种技术。

用命令行获取图片像素尺寸的方法
对于用惯了图像界面操作的朋友们,我可以告诉你,命令行工具就像是一个宝藏,只要你挖掘,就会发现取之不尽的宝贝。相反,很多事情你觉得只有用图形界面才能获取,但事实上,命令行也能执行,甚至更方便。

如何在浏览器控制台(console)里输出彩色样式调试信息
至于为什么要用这样的格式化效果,它能帮助你更好的在控制台(console)输出debug信息,更好的为调试程序服务。比如,严重错误或警告信息就需要用打个字体,醒目的颜色突出显示,你觉得呢,你会用这个彩色的控制台(console)信息输出技巧吗?

Linux下最简单的修改文件名后缀的命令行技巧
修改文件后缀是我们经常会遇到的操作,在Windows系统下,这个操作也许很简单。但在Linux下,我们经常需要 […]

Javascript window.fetch API
这个新fetch API相比起XMLHttpRequest更简单,更易读,是很好的Ajax替代方法;fetch有很明显的优势,相信很快会流行起来!

JavaScript电池状态信息API:Promises
随着技术的发展,这个电池状态信息API有了变化升级,它现在变成了基于promise方式的API,你可以在最新版的谷歌浏览器里使用它。下面让我们来看看这个最新的API的用法!

WordPress里各种action的执行顺序
Wordpress主题实现的过程中,发现其中有很多action/filter可以使用,但这些action哪个先调用?哪个后执行,我经常会用错,毕竟里面的action/filter太丰富了。

中文版濒危动物CSS碎片拼图
这里我们用纯CSS技术表现出30种动物的碎片拼图形象,这30动物,非常的可爱,但不幸的是,它们都是濒临灭绝的动物,它们的生存情况正面临着危机。
Youtube网站正式全面使用HTML5<video>播放视频
四年前,Youtube官方曾宣布在网站上实验性的支持HTML5<video>标记,测试它跟使用Fl […]

看看各大科技公司都是如何使用CSS的
刚刚过去的2014年是个有趣的一年,很多著名的公司都通过不同的媒体和途径公开了他们是如何使用CSS的。包括了他们使用的工具,使用的方法,他们对这些方法的思考,以及涉及到具体的数据和数字。