用JavaScript检测离线/在线状态
新技术的出现有时会给我们WEB开发人员带领额外的苦恼,比如,如何判断用户现在是在线还是离线?幸好,有矛就有盾,JavaScript里的navigator对象帮我们解决这个问题。

HTML5文件上传FileReader API
过去WEB程序员都很清楚,用HTML表单上传文件是很麻烦的事情,特别是你想了解一下用户上传的文件的一些属性,必须等它上传完成后才能知道。

用JavaScript获取函数参数名称
最近看到一个nodejs程序,promisify-node,它能够将一个普通的函数或对象转变成promised方式的API。经过查看源代码,发现它是通过读取函数的参数来寻找回调函数式的参数。这种方式看起来有点怪,但有时候很有用。

Windows命令行下批量优化图片脚本
我经常会遇到一个页面是有几十个png图片的问题,这时候必须将将这些图片优化压缩一下,因为你会发现其中有些看似很简单的普通的体积通常会有三、四百KB。我会用ImageMagic这个图片处理工具优化它们,如果一个图片一个图片的执行优化命令,那会非常费事,下面是我写的一个批处理文件

HTML5新元素<header>
HTML <header> 元素用来表示一些前言性质或导航类的内容。它可以包含一些标题性质元素,也可以放置一些比如logo,搜索框,或其它的<header>元素等。

html5新元素<figure>
HTML <figure> 元素是一个自我独立的内容元素,通常会包含一个标题说明(<figcaption>),,内容通常会是一个图片,图表,代码片段或跟主内容相关的图解,它可以放到主内容布局里,也可以放到另外一个页面,或主内容框架之外的附录里。

HTML5新元素<footer>
HTML Footer 元素 (<footer>)用来表示整个文档或与其相应的某个区域内容的页脚。一个footer通常包含的内容有:作者信息,版权信息或相关连接。

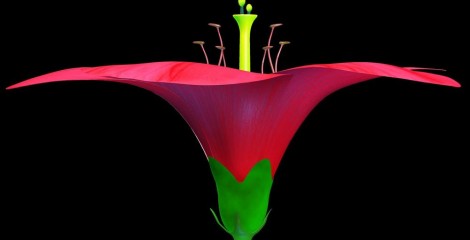
纯CSS3动画:一棵跳舞的树
首先你需要相信的是,下面的这个会跳舞的树是用纯HTML5和CSS3实现的,没有用任何的SVG、flash、JavaScript等技术,就是html和css。相信这会让你觉得不可思议,是的,难以相信。首先这棵树明显是个递归结构,需要用的数学上的算法,然后这棵树在跳舞时(摆动),树枝上下摆动和左右摇晃的节奏并不同步,带有一种自然的随意和协调性。看起来很美。

HTML5新元素<aside>
HTML<aside>元素表示一个页面的一部分, 它的内容跟这个页面的其它内容的关联性不强,或者是没有关联,单独存在。<aside>元素通常显示成侧边栏(sidebar)或一些插入补充内容。通常用来在侧边栏显示一些定义,比如目录、索引、术语表等;也可以用来显示相关的广告宣传,作者的介绍,Web应用,相关链接,当前页内容简介等。

HTML5新元素<article>
Article元素(<article>)故名思议,可以表示论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目。它的主要语义为表示自己是一个独立的内容结构。每一个<article>元素内部结构都应该是相似的,比如都应该包含一个头标题(h1-h6元素)等。

HTML5新元素<address>
Address元素(<address>)是用来存放地址信息的,它可以和<article>元素配对来提供文章作者的联系信息。对它的使用需要注意一下几点

为什么WordPress面对404攻击会如此脆弱
经过统计,发现恶意攻击的频率并不高,大多数都是404攻击,也就是向服务器请求不存在的页面资源。按按常理,Web服务器对404请求访问很容易应付的,消耗不了多少资源性能,但Wordpress网站为什么面对404攻击如此脆弱不堪呢?

专门针对Windows Phone的IEMobile CSS条件注释
IE9之后的IE浏览器也开始积极的支持现代浏览器技术,这给人非常积极进步的印象,但事实上没有多大的改观,即使在最新的Windows Phone在的移动IE浏览器,我们也很多时候需要专用的IEMobile CSS条件注释来将它和其它移动浏览器区别开来对待。

CSS颜色反转技巧
颜色反转(反相)能调节人眼的视觉感受,一般的电脑/电视的显示器上都有色彩调节功能,我能想出的invert的一个应用场景,就是夜里浏览网页时,将白色的网页颜色反转,眼睛看着会更舒服。你还能想出其它有用的地方吗?分享一下。

用JavaScript获取图片真实尺寸大小的简单方法
我还是第一次看见naturalWidth 和 naturalHeight这两个只读属性,真是两个非常有用的属性。不论你如何用CSS来变换一个img元素的高度和宽度,图片的原始大小都能用它们获取到。需要提醒的一点是,你不需要等待图片成功加载到页面后,才能正确的访问这两个属性,所以我它们放到了onload事件里。

JavaScript里最有效率的功能特征检测方法
代码执行效率对于程序员和程序来说都是至关重要的,尤其是遇到了那些需要大量调用、反复调用的函数方法。在很多Javascript框架里你都能看到有反复调用的函数。当在使用这些框架时,我们必须小心翼翼的尽量采取优化的代码编写。其中一种优化代码的方法就是在创建函数前先使用判断语句,而不是每次函数调用时都执行一次。

去掉WordPress里多余的rss/feed链接的技巧
这些feed的链接都会输出到Wordpress页面的
里。就像上面我展示的输出代码里的一样。但很显然,既然有了所有评论的feed。d单个文章的评论feed似乎有些多余。幸运的是,有很多方式可以禁止这些链接的出现,主要的手段就是把几个action/filter代码放置在functions.php里
用JavaScript改变浏览器标签页标题的技巧
随着浏览器的进步,现代浏览器都实现了多标签页(tab)的概念,就是在一个浏览器窗口里同时打开着多个页面实例。如果这时我们需要实现某个标签页的标题不停闪动,来提示页面内容有重要信息需要关注,这时候在用老的方法就不灵了。这时候需要我们针对每个标签页来单独修改它的窗口标题。

JavaScript手机振动API
现代浏览器里提供的新的API越来越倾向于移动手机应用,而不是传统的桌面应用,比如JavaScript地理位置信息API。另外一个只针对手机应用的JavaScript API就是振动(Vibration) API。很明显,这个API就是允许mobile程序员使用JavaScript调用手机的振动功能,并且能设定振动的方式和时长。

兼容各种主流浏览器的CSS阴影效果
CSS阴影效果(Box shadows)应用在Web页面设计上已经有了一段时间了。之前在CSS2阶段阴影效果还不是很有效之时,大部分的这种效果都是使用Photoshop图片实现的,但对于一些缺乏这些绘图技巧的人来说,比如我,学习Photoshop是件讨厌的事情。

利用.Htaccess文件阻止来自某些IP的恶意网站攻击
.Htaccess对与一个网站来说是一种功能非常强大的配置文件。对它的功能了解的越多,你就越容易掌控你的网站配置。利用.Htaccess来禁止某个IP对网站的访问是它是基本功能之一。上面的配置只是用法之一,下面我将汇总一下在这个相关主题下的更多的用法。

火狐浏览器内置的网页截屏功能
火狐浏览器里提供了大量辅助程序员的开发工具。其中一个工具就是 Developer Toolbar,它看起来很像是我们程序员常用的控制台(console),但它的作用完全不同。比如说,它提供的一个独特功能就是能够让你在火狐浏览器里对当前网页进行截屏。

使用Flexbox实现CSS竖向居中
因为上面使用了浏览器引擎前缀,所以看起来有些复杂,但实际上本质是非常简单的,也就2句代码。关于CSS竖向居中之前也说过几种方法,但使用flexbox也不失为一个非常漂亮的解决方案。我相信以后会发现Flexbox更多更有价值的用法。

将MP4、MPEG、MOV等格式的视频转换成WEBM格式的方法
WEBM格式的媒体将会越来越好,越来越流行,我期望着这种新格式逐渐替换掉之前Web上的老格式,因为将来真是移动web世界,需要体积更小,质量更高的流媒体文件技术。

我的网站被黑客攻击了
我不想揣测这些黑客为什么要工具我的网站,因为,对于一个WEB服务器来说,经常受到这样的攻击时很常见的。最重要的是,当遇到这样的情况时你要知道如何应对,如何化解。

HTML5表单的novalidate属性
当第一次看到HTML5的表单校验功能时,我真是的感觉是十分怀疑的。虽然这是一种非常优秀的新HTML5新功能,但说实话,相比起JavaScript校验,它又显得不是那么自由,不是那么强大,不是那么实用。

对代码语法高亮插件Prism的一点修改
Prism插件的代码组成就是一个js文件和一个CSS文件。经过对这两个文件的修改,我就可以用简单的方法标注pre里的是什么编程语言的代码,Prism能根据这些语种提示个性化的高亮其中的代码,让这些代码显得更清晰,更适合读者阅读。

让字体显得更平滑的CSS方法
几年前我就看到过CSS里有一些属性很奇怪,当我设置这些属性或取消这些属性后,字体看起来会变得好看和不那么好看。这就是字体平滑设置的效果。我推荐大家读一下Font smoothing explained这篇文件,你会从中学到更多的关于字体平滑效果的知识,但今天这里,我只是介绍一下它们的基本用法

获取和设置HTML5视频当前播放时间的方法
上周我曾介绍过获取HTML5视频时长的方法。这是一项在操作HTML5视频时经常会用到的技术,但很容易想到,还有一种比获取视频时长更有用的操作,那就是获取或设置视频当前播放的时间点。

用JavaScript获取一个超链接的绝对URL地址
对于Web程序员来说,处理简单的URL格式也许会成为一场噩梦。试想一下,一个网址里有很多组成部分都会影响你对它的解析方法: 是否以/字符开头 是否以//开头 是否以?号开头 是否以#号开头 …等等

JavaScript里的文件上传API
HTML5的革命,现代浏览器的诞生,JavaScript的升级,这些给我们提供了使用Javascript和input[type=file]元素获取上传文件过程信息的能力。下面就来看看这些上传文件API是如何使用的!