如何让 Submine Text 滚动条指示器更加清晰易见?
使用 Submine Text,目前使用 Dawn.tm 主题,唯一的问题是,侧边栏上用来上下滚动页面的小指示器非常难看。它是深灰色的,而滚动条本身是黑色的。
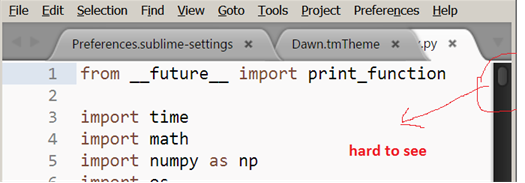
如何使指示器更加清晰?或许可以在上色的同时让滚动条保持黑色,这样就更容易发现了?以下是我当前配色主题的屏幕截图:

让Submine 滚动条变成另一种颜色的方法
在Submine user文件夹中,我们可以覆盖你想要的主题属性。在这种情况下会出现一个小问题,因为滚动条的纹理(包含上下半圆滚动条的图像)颜色很深,所以虽然可以修改色调,但除非更改纹理(图像),否则无法获得类似白色的浅色。
因此,我的解决方案是创建两个浅色的新图片(水平和垂直滚动条),在主题偏好覆盖中进行设置,然后(可选)设置所需的色调。
分步教程
- 找到你的 sublime
User文件夹(Packages/User)。可以使用 sublime 菜单Preferences>Browse Packages打开软件包文件夹,里面就是User文件夹。 - 在
User文件夹中创建一个名为theme_override的目录。我们将在此放置要覆盖的主题的所有文件和设置。 - 在此文件夹(
theme_override)中放入两张图片,并命名为 scroll_puck.png 和 scroll_puck_horiz.png。 - 在
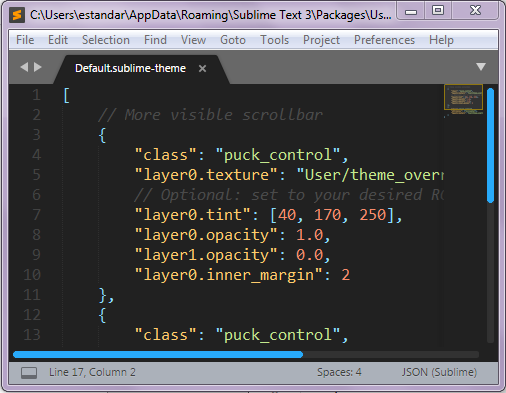
theme_override中创建一个文件,文件名为你的主题。如果使用的是默认主题,文件名应为Default.sublime-theme。如果您使用的不是默认主题,可以在Settings>Preferences>theme中查看您正在使用的主题名称,然后在theme_override中创建一个包含该名称的文件(例如Material-Theme-Darker.sublime-theme)。 在这个新文件中放置以下内容:[ // More visible scrollbar { "class": "puck_control", "layer0.texture": "User/theme_override/scroll_puck.png", // Optional: set to your desired RGB color "layer0.tint": [40, 170, 250], "layer0.opacity": 1.0, "layer1.opacity": 0.0, "layer0.inner_margin": 2 }, { "class": "puck_control", "attributes": ["horizontal"], "layer0.texture": "User/theme_override/scroll_puck_horiz.png" } ] - 重新启动 sublime text
- 可自己修改 RGB 颜色(无需再次重启)。
这就是结果:

注意:如果您使用的不是默认主题,结果可能会根据您的主题所覆盖的值而发生变化。如果你想知道你的主题使用了哪些,并想对其进行自定义,可以在主题的 .sublime-package 文件中查看。例如,如果你使用的是 Material Theme,打开 Material Theme.sublime-package(这只是一个压缩文件),里面会有一个名为 Material-Theme-Darker.sublime-theme 的文件,你不应该修改这个文件,但可以使用我们在步骤 4 中创建的文件自定义/覆盖任何你想要的内容。
阅读余下内容



























