巧方法记住Margin、Padding和Border属性的Top、Right、Bottom、Left顺序
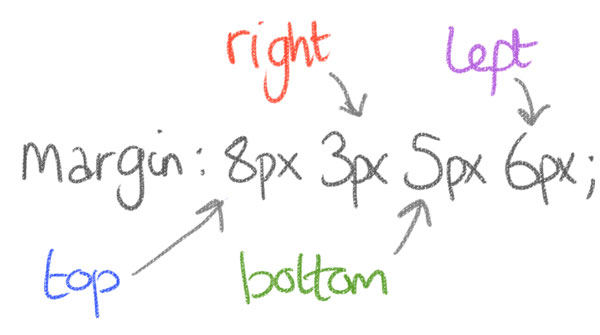
Web程序员最头疼的一个事情就是要记住很多不好记的东西。在CSS里,有很多属性都有组合写法和简写,比如Margin这个属性的组合写法是将margin-top,margin-left,margin-right,margin-bottom是个属性组合使用。而简写是将四种属性合并到一起,变成 margin:1px 2px 3px 4px。虽然很简练,但你需要记住这四个值分别是什么意思。像这样的情况在CSS里很多,比如还有Padding、Border、border-radius、Gradients等等。
如何记住哪个值表示的哪个边?

刚学习Web开发时,我想了各种办法来记住它们,但它们始终是我的麻烦,我曾经试图记住这样的一个单词 T-R-B-L:

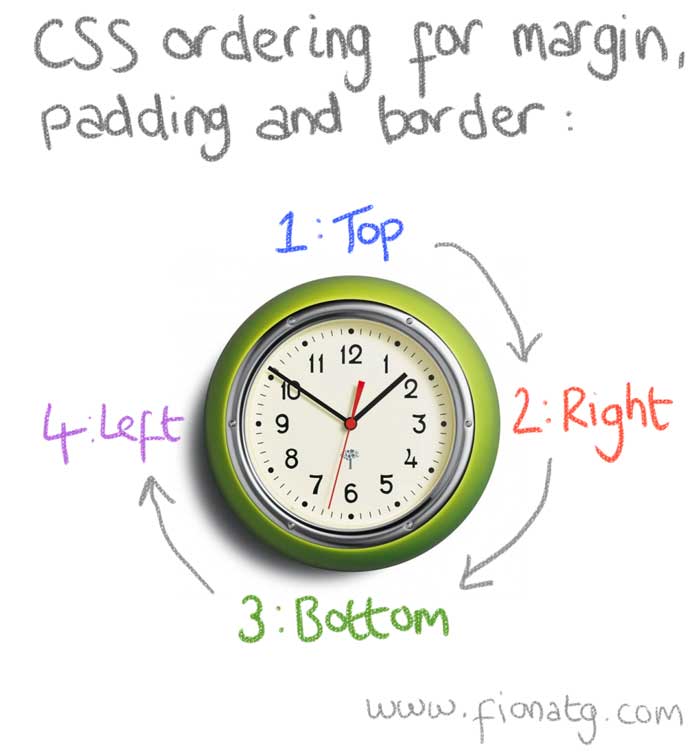
很明显,这不是一个单词。但后来,我发现有人想出了一个更好的方法,它们的顺序是顺时针的。发现了这个定律,这个问题就好记多了!

希望这个方法对你也有用处。
(英文:CSS Tip: Remembering Top, Right, Bottom, Left Order on Margin and Padding.)
阅读余下内容




























我是采用顺时针去记忆的。。
这个方法不错,我开始都是死记硬背的。赞+
很显然,我一开始就是逆时针记的