漂亮的弹出提示框
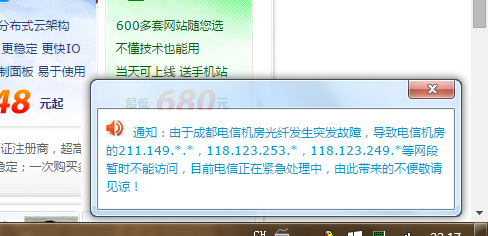
昨天在浏览一个网页时看到一个有趣的弹出提示框。在浏览网页时浏览器弹出提示框,这实际上是个很讨厌的事情,它会干扰我们的正常浏览,但我看到这个提示框却笑了,因为这个提示框的样子风格是模仿的Windows的窗口风格。就是下面这个样子:
这个提示框其实很容易实现,只要将自己的Windows窗口截图,然后稍微处理一下。我觉得这个弹出框样式还是很有特点的,于是将它的背景图保留了下来。
背景图分为三部分,首先是头:
![]()
(点击可下载)
这个图片在弹出框中可以按背景方式显示,也可以直接用<img>元素显示。
第二个是尾部:
![]()
(点击可下载)
这个图片的处理方法是头图片的处理方式一样。
最后一个是中间部分:
![]()
(点击可下载)
因为中间部分要显示文字,所以它只能按背景图方式显示。而且需要显示的文字有可能很多,也有可能很少,它的高度不固定,所以,背景图的铺排样式应该是:
.body{ background-repeat: repeat-x; }
弹出框的HTML代码是这样的:
<ul> <li class="top"><div class="closebutton"></div> </li> <li class="main"> <div class="body"> 通知:xxxxxx,由此带来的不便敬请见谅! </div> </li> <li class="bottom"></li> </ul>
经常搜集整理一下网上发行的好代码,能不断扩充自己的知识库,这些知识在不用的时候就放着,需要用到的时候,从知识库里拿出来,会省掉很多的麻烦。
阅读余下内容