通过 Keyboard Lock API 提供更好的全屏模式
如果您玩过的全屏网页游戏弹出了游戏内对话框,而您本能地使用 Esc 键取消了该对话框,那么您很可能会发现自己被强制退出了全屏模式。这种令人沮丧的体验是由对话框和全屏模式“争”得 Esc 键造成的。这是一场非平等的战斗,因为在默认情况下,全屏模式会获胜。但是,如何才能让对话框成为 Esc 键的胜出者?这正是 Keyboard Lock API 的用武之地。

使用 Keyboard Lock API
Keyboard Lock API 可在 navigator.keyboard. 上使用。在针对实体键盘上的任何或所有按键启用按键捕获后,Keyboard 接口的 lock() 方法会返回一个 promise。此方法只能捕获由底层操作系统授予访问权限的密钥。幸运的是,Esc 键就是其中之一。
如果您的应用提供全屏模式,请在请求全屏模式时捕获 Esc 键,从而使用 Keyboard Lock API 进行渐进式增强。退出全屏模式时,通过 Keyboard 接口的 unlock() 方法解锁(即不再捕获)键盘。
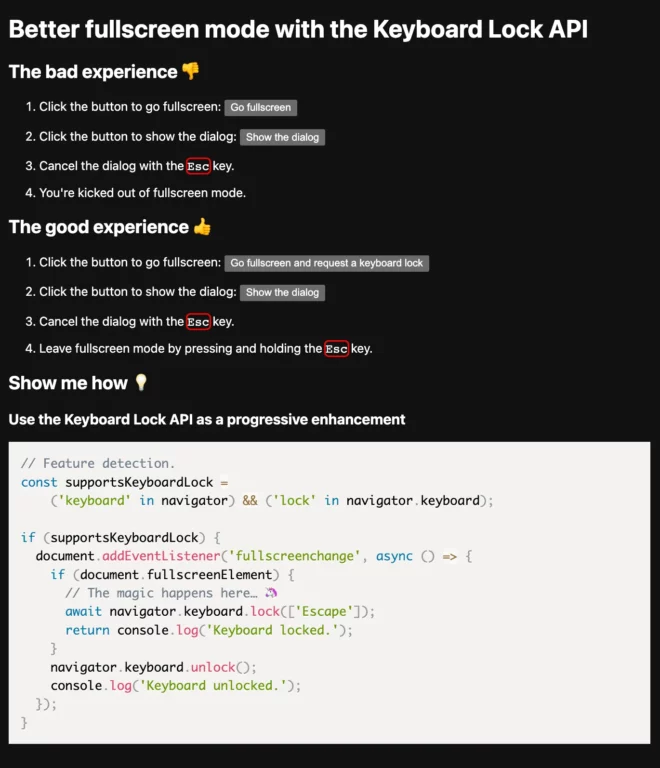
// Feature detection.
const supportsKeyboardLock =
('keyboard' in navigator) && ('lock' in navigator.keyboard);
if (supportsKeyboardLock) {
document.addEventListener('fullscreenchange', async () => {
if (document.fullscreenElement) {
// The magic happens here… 🦄
await navigator.keyboard.lock(['Escape']);
console.log('Keyboard locked.');
return;
}
navigator.keyboard.unlock();
console.log('Keyboard unlocked.');
});
}
这意味着,当用户处于全屏模式时,按 Esc 键在默认情况下会取消该对话框。如果用户按住 Esc 键,仍然可以退出全屏模式。两全其美。
演示
您可以在演示中测试默认变体和渐进式增强变体。此演示的源代码不如上面的代码段所示,因为它需要同时显示这两种行为。

实际应用
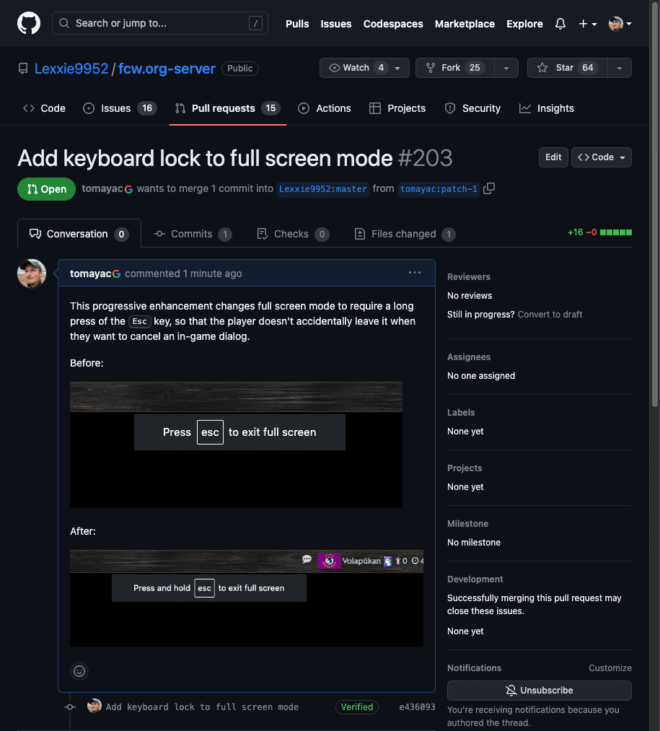
要在实践中使用此渐进式增强功能,只需复制上面的代码段即可。 其设计为无需更改,甚至使用现有的全屏代码时也不例外。例如,查看 Freeciv 游戏的这个 PR。合并 PR 后,您可以按 Esc 取消所有游戏内对话框。

赠送小书签
并非所有支持全屏模式的应用或游戏都是开源的或接受您的补丁,您可以将以下小书签添加到书签栏,并点击一下即可启用更好的全屏模式。
阅读余下内容



























