用CSS制作出绚丽燃烧的火狐狸
Mozilla在移动世界大会上宣布它的火狐操作系统(Firefox OS)的同时,也宣布了它的合作伙伴,里面至少有3家中国公司,在无疑让人感到兴奋。Firefox OS很有可能会改变那些发展中国家的生活方式,在发达国家中也将会有相当的影响。在合作伙伴官方网页上,有一个绚丽的火狐的动画,我无法放过要对它写点什么的机会——让我来告诉你它是如何制作出来的!
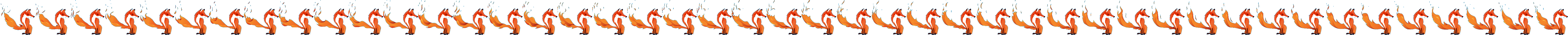
在开始写代码前,我们先看一看需要的图片:
这个图片很大,有7020×156像素单位大;使用这个图片的只有一个HTML标记:
<div id="foxtail"></div>
在这个DIV里,我们利用基本的CSS技术给它添加背景图片和维度:
#foxtail {
background: url(foxtail.png) 0 0 no-repeat;
width: 156px;
height: 156px;
}
最后一步是周期性修改这个DIV的背景图片的位置,让它看起来背景是个动画。这个动画效果使用的是纯CSS,技术来源是Luke Stevenson:
@keyframes animate-tail {
0% {background-position: -6864px 0; }
100% {background-position: 0 0;}
}
#foxtail {
animation: animate-tail 3.75s steps(44) infinite;
}
Luke的很出色的作品——使用CSS step来移动背景图的位置!这个动画可以无限循环下去,只要把背景图位置重置为0,重头运行一遍就行了。但是,我们需要对老式的浏览器做一些支持工作,我们可以用一点jQuery和一个背景动画工具,叫做Spritely:
jQuery("#foxtail").sprite({ fps: 12, no_of_frames: 44, rewind: true });
使用Spritely,制作背景动画变得更简单,同时你能得到更多的控制。
我如果再来说这个动画是多么的受欢迎,那就是浪费时间了——你已经看到它的效果了!Luke的技术发明让我们避免了使用浮肿的jQuery代码和多余的JavaScript——除非你要支持老式的浏览器。




























好牛逼的效果。。
很给力的效果 。
我有一个问题,这样的CSS动画如果我很喜欢,但右键无法保存成图片- -怎么办呢?
审查元素啊,,
那个PNG完全可以制成gif,之后直接引gif就可以了,为什么额还要用css控制啊?