初级前端开发人员常犯的 7 个 CSS 错误(以及如何纠正它们)
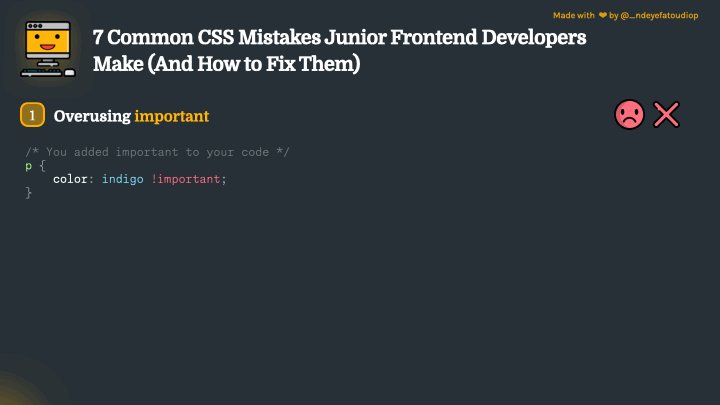
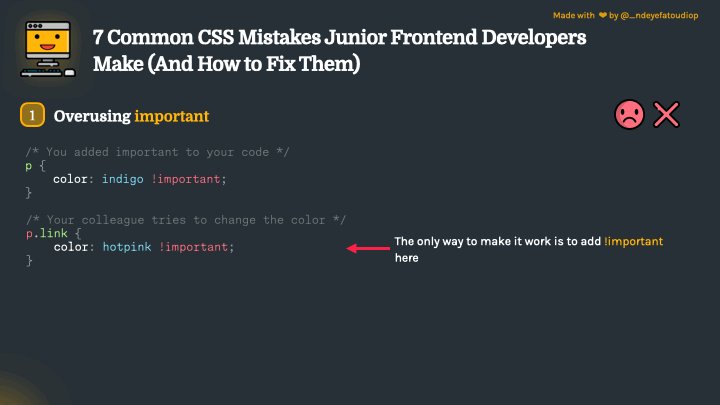
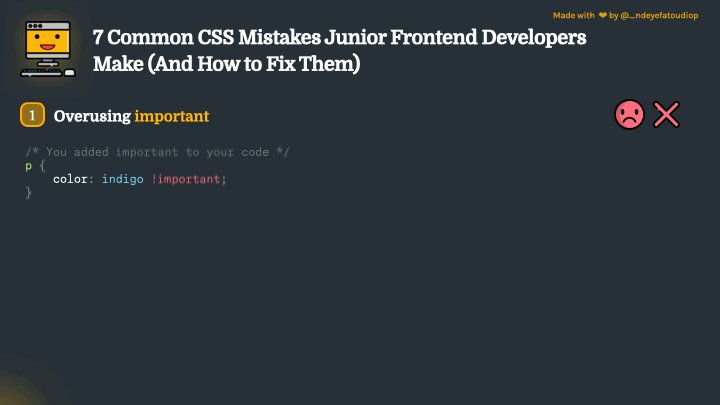
错误 1:过度使用 !important.
- ❗️问题:使样式覆盖成为一场噩梦
- ️ ️解决方法:提高选择器的特定性或重组代码。

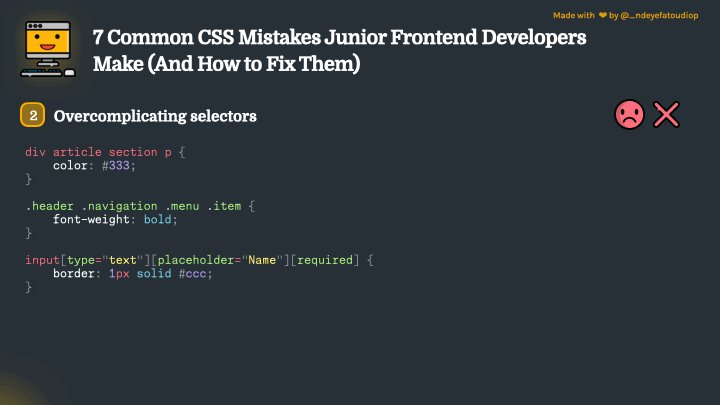
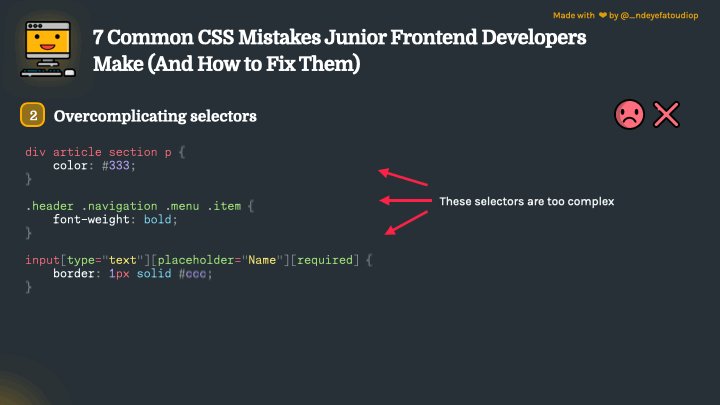
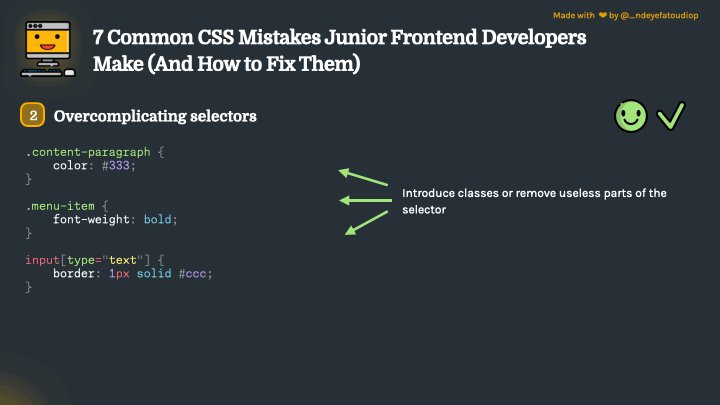
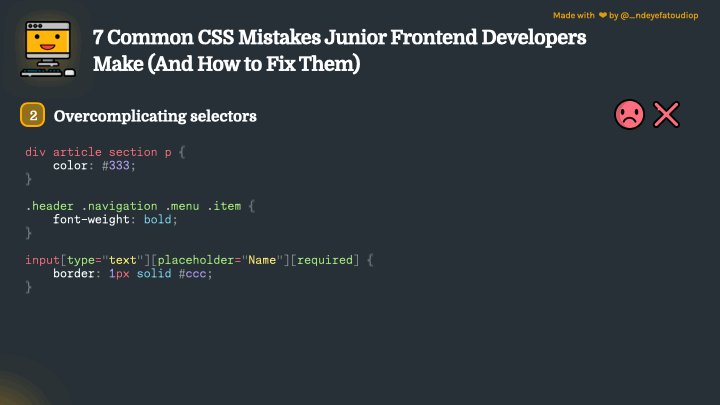
错误 2:选择器过于复杂。
- ❗️问题:复杂的选择器难以阅读,也更难覆盖。
- ️ ️解决方法:选择能解决您问题的最低特定性。

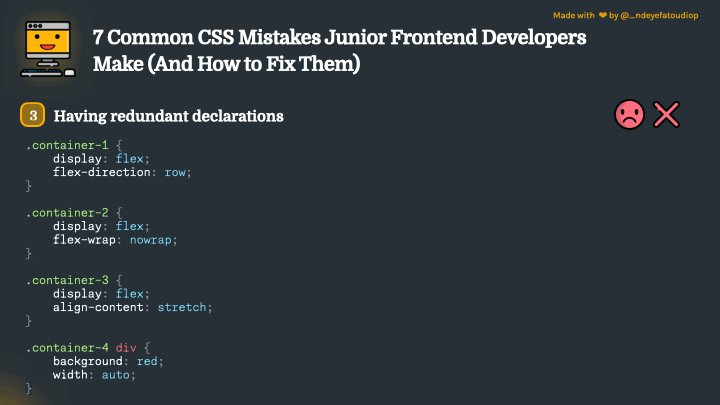
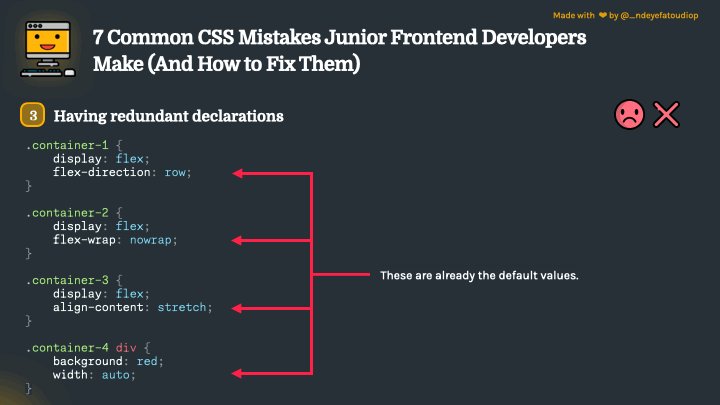
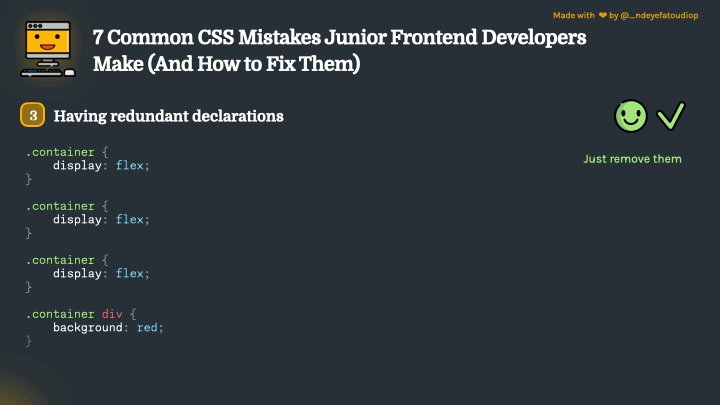
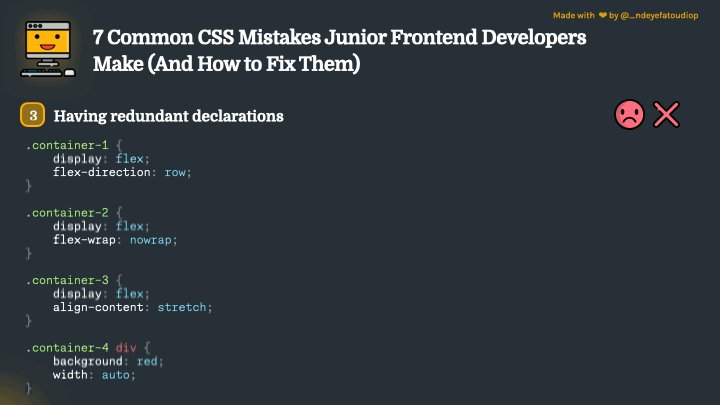
错误 3:有多余的声明。
- ❗️ 问题:重复声明默认值会使代码变得杂乱无章。
- ️ ️解决方法:只在属性值与默认值不同时才设置属性值。

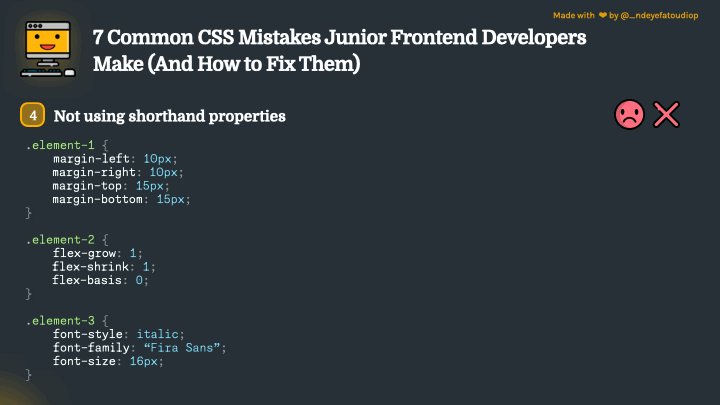
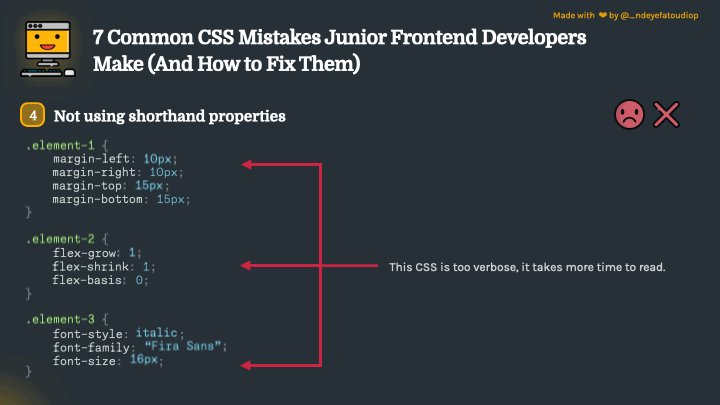
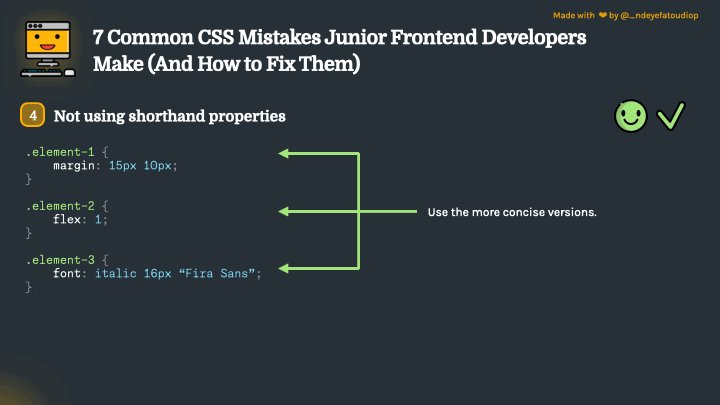
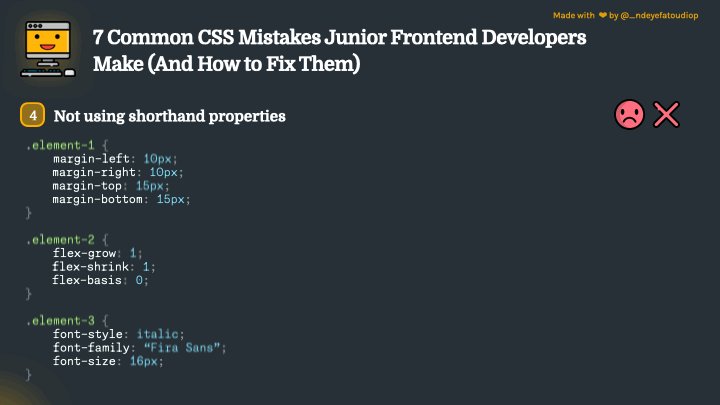
错误 4:不使用简写属性。
- ❗️问题:使代码变得不必要的杂乱。
- ️ ️修复:在适用的情况下使用 CSS 简写。

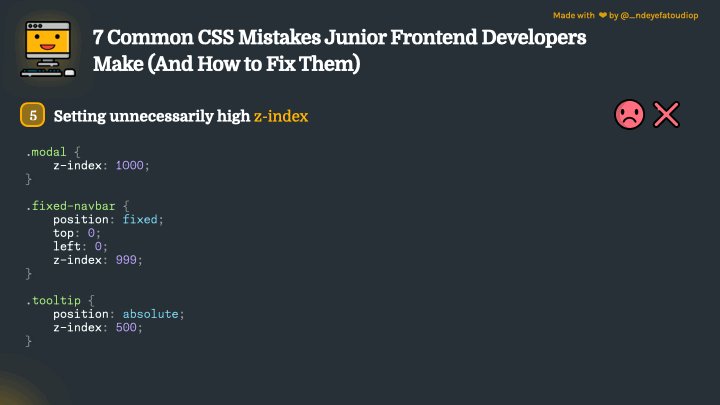
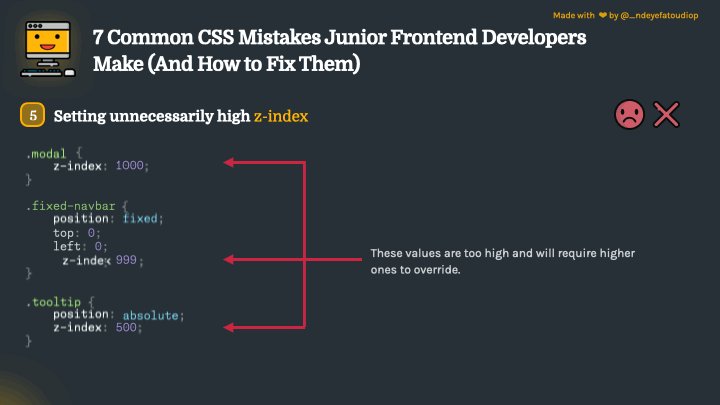
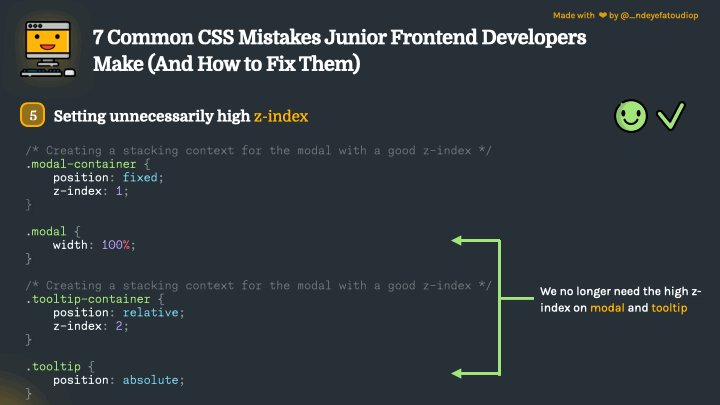
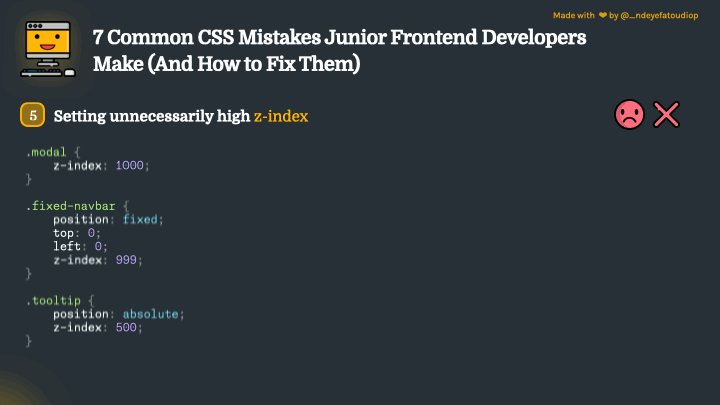
错误 5:设置不必要的上层 z-index。
- ❗️问题:可能会出现 z-index 冲突,通常需要更高的 z-index。
- ️ ️修复:利用堆叠上下文。

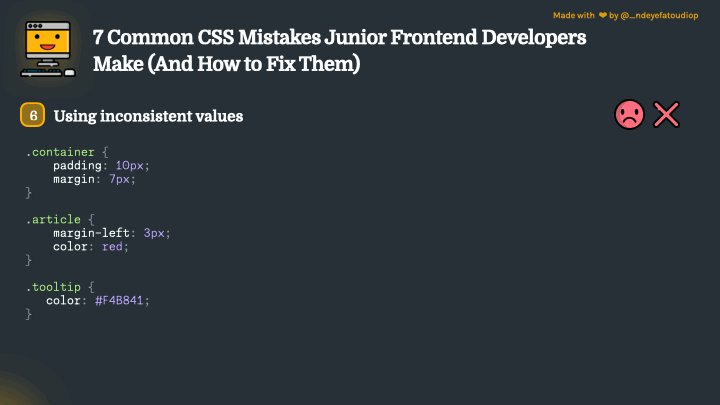
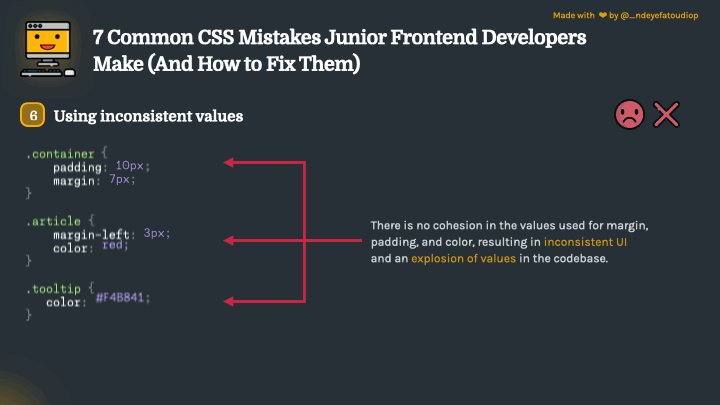
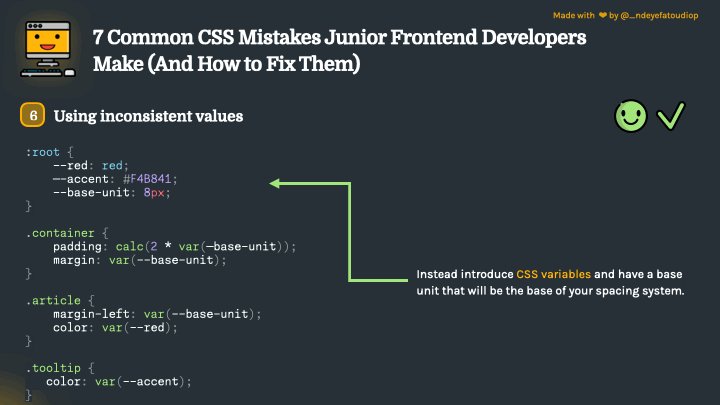
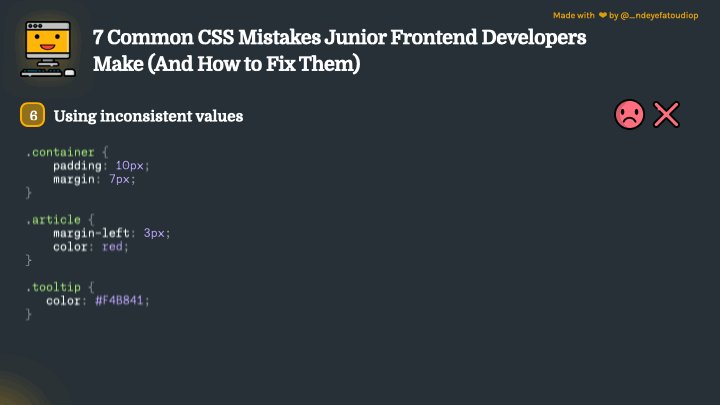
错误 6:使用不一致的值。
- ❗️问题:用户界面不一致。
- ️ ️解决方法:坚持使用一致的数值,以获得可读性。

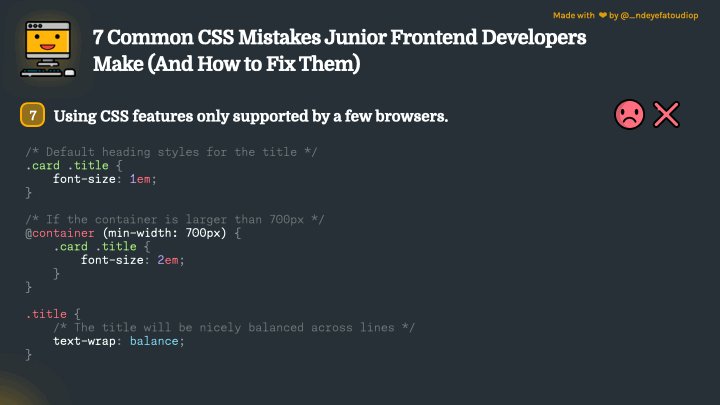
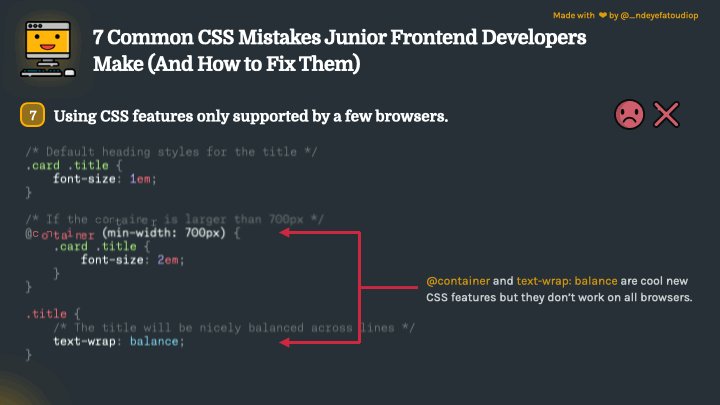
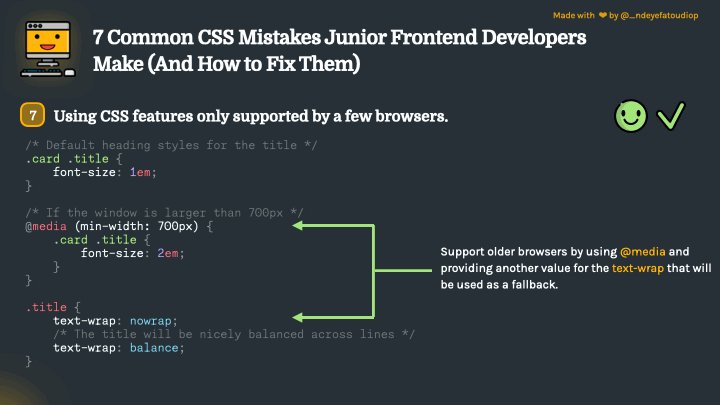
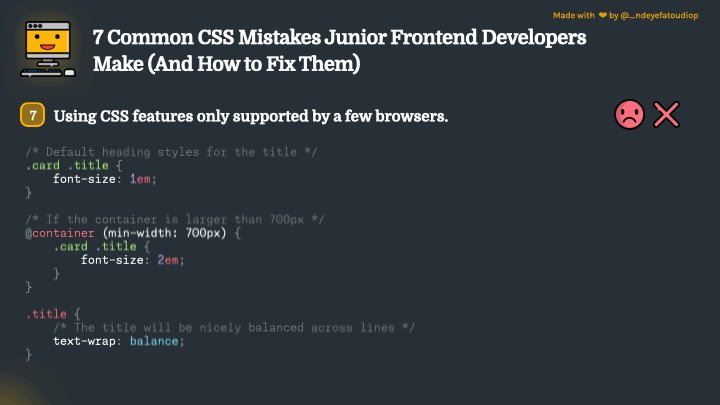
错误 7:使用仅受少数浏览器支持的 CSS 功能。
- ❗️问题:您的代码可能无法在某些浏览器上正常运行。
- ️ ️修复:首先检查 canIUse,必要时提供旧版本支持。

——
感谢您阅读本帖。
欢迎留言 ,分享你犯过或看到新开发人员犯过的 CSS 错误。


























