WebGL技术精品:水池、水和球
使用浏览器里的WebGL技术逼真模拟水池、水、球、光影的互动变化效果。本演示需要你的电脑有一个相当不错的显卡和最新的显卡驱动。互动效果有:点击水面激起波澜,拖拽页面来旋转视角,使用G键来翻转重力,等等..

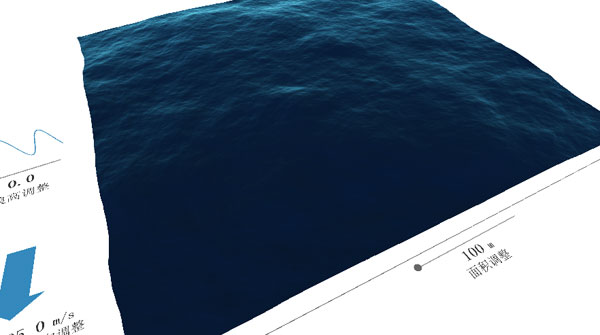
用浏览器WebGL技术模拟海面风浪三维模型
用浏览器WebGL技术模拟出的不可思议的海面风浪效果,只用简单的js就完全模拟出了专业软件里才会有的三维模型,并且能够手动调整浪高,风向,风力,海面大小。

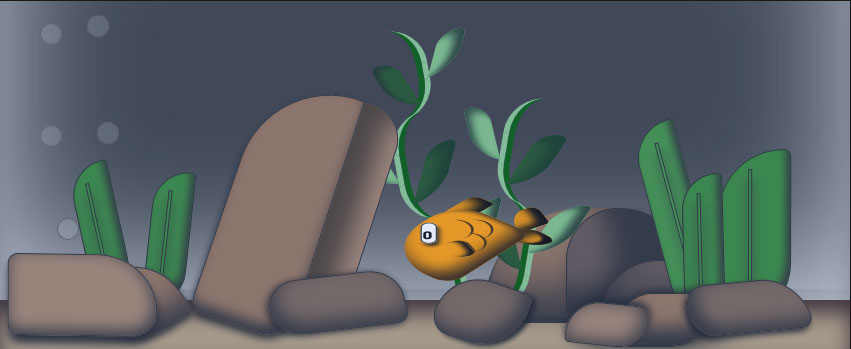
纯CSS3制作的动画鱼缸景观
不是视频,不是flash,没有用Javascript,没有用HTML5 Canvas,没有用一张图片,所有的鱼、水、石、怪以及动画效果都是用纯CSS3画出来的,真真叫人佩服的五体投地

HTML5画布(Canvas)技术效果演示:视频破碎
HTML5视频+画布(canvas)技术制作的爆裂的视频画面效果演示,使用谷歌浏览器观看效果最佳。
如果视频不能正确播放,请刷新页面,重新加载视频。这段视频来自Big Buck Bunny。
谷歌浏览器体验项目:HTML5画布(Canvas)技术应用演示——手势控制幻灯片播放
这是我将基于网络摄像头的手势识别技术和Hakim El Hattab开发reveal.js融合到一起的研究成果。我花了很长时间开发和优化调整这个手势识别算法。即使如此,这个算法仍然只有大概80%的准确性。但相信它已经足够让你领略到这种技术的潜力了:

小测验:你对HTML5了解有多少?
在一个移动信息化和本地化同时存在是世界里,HTML5就成了这两种平台之间的桥梁。HTML5是开发多功能网站和Web应用的未来技术选择。你的编程技术是跟未来软件开发趋势同向而行吗?测一测你的HTML5和CSS3知识有多少,看看你能得多少分。

JavaScript圣诞树及其算法
我在reddit上发现了一张圣诞树动画图片,好奇心驱使我使用JavaScript制作了一个相同效果的树:新年快乐!。祝愿大家在新的一年里心想事成,马到成功!

漫谈CSS transform动画技术
CSS Transform效果是指通过在浏览器里让网页元素移动、旋转、透明、模糊等方法来实现改变其外观的技术。在CSS里定义的变化动作会在页面生成前应用到网页元素上,所以你看不到发生的过程。然而,这些变化动作也可以由mouseover或其它相似事件触发,这样我们就可以看到它的动作过程。

纯CSS+DIV绘出《辛普森一家》中荷马形象动画演示
自从大概两年前用CSS给SIGT设计了logo后,我心里一直有个想法,我认为使用Verdana字体和CSS里的绝对定位技术能画出更复杂的图案,也就是说,直接用HTML代码生成嵌入式的矢量图。

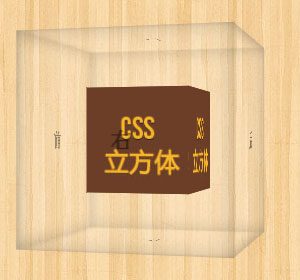
详解用CSS绘制3D旋转立方体
CSS3D旋转立方体绝对是能充分代表这些年CSS发展新高度的典型案例。从一种只是简单的颜色和尺寸渲染的标记符,CSS现在已经变成了一种能够创造出复杂的、具有艺术感染力的视觉效果的编程语言。动画效果的生成变得非常的简单易行。
纯CCS绘制成的三角形箭头图案技术详解
最近我想修改一下这个网站,我想在上面放置一个提示框。这是很容易,但我想让提示框上有一个三角形的箭头。可是,一想到这需要使用图片,并且各种颜色,各种方向的箭头要准备无数种,这几乎是一种灾难。幸运的是,MooTools的核心开发着Darren Waddell告诉了我一个非常棒的技术:用CSS绘制三角形箭头。

未来web浏览技术提前体验:10个会让你惊叹不已的HTML5画布(canvas)技术应用演示
随着老式浏览器(IE6,IE8)的逐渐淘汰,现代浏览器(火狐浏览器,谷歌浏览器,Opera,Safari)走向主流,越来越多的HTML5和CSS3技术开始出现在各种网站上。这些最新的网页技术究竟能给我们今后的浏览带来什么样的改变?下面的这是10个HTML5画布(canvas)技术效果演示一定会让你惊叹不已。

CSS变量初体验
根据Mozilla软件工程师Cameron McCormack的透露,火狐浏览器从V29版开始支持一种新的CSS特征——CSS变量。下面这个视频可以让你大概的了解一下CSS变量的基本情况:
CSS3中的content和attr的用法
CSS3的出现使得样式表的功能变得越来越强大,而某种意义上也可以说它让我们开发起来越来越容易了。CSS3里虽然有很多重量级的新特征出现——例如transitions, animations, 和 transforms,但有一个特征虽然不是那么抢眼,但却是非常的有用,它就是content和attr表达式

10款最佳HTML5绘图工具
HTML5无疑是当前最受宠的一项技术,每个web设计者都在热烈的讨论这种神奇的标记语言的兴起。HTML5是一种学起来毫不费力的标记语言,但它却能提供迷人的、富有艺术性的特征,帮助web设计人员完成他们的构思想象。HTML5对于一个设计人员来说能毫不费力的理解,轻松的掌握。
用CSS实现可伸缩的搜索框
自从Wordpress自带的主题上放置了一个可以伸缩的搜索框后,这种效果的文本域在新兴的网站上出现的越来越多。实现这种效果其实很简单,鼠标点击下面的搜索图标,你会看到搜索框出现,并慢慢变长。使用简单的几行CSS就能完成它,当然,前提条件是,你要使用支持CSS3的现代浏览器,比如谷歌浏览器,火狐浏览器。

用CSS3的animation轻松实现背景动画:漂浮的云
背景动画如果用的恰当,会给网页带来意想不到的效果。在过去,我们只能用flash或Javascript来实现。幸运的是,CSS3的流行使得我们完全可以使用它来实现这种效果,不在依赖其它编程技术。一段简单的CSS代码就能轻而易举的达到下面的效果。

动画演示如何用CSS3画出三角形图案(动画由CSS3制作完成)
如何用纯CSS画出一个三角形图案 假设这有一个方块。 方块有一个上边框。 还有其它三个边。 注意这些边框在方块 […]
HTML5画布(Canvas)技术效果演示:用CSS3的animation轻松实现背景动画——漂浮的云
慢悠悠的云

用HTML5画布实现一个会走动的时钟
我以前用Flex实现了一个能走动的时钟,但Adobe丢弃了Flex后,我觉得用HTML5的画布(canvas)功能重新做出效果一样的时钟。下面是它的效果图: