HTML5视差教程:青蛙,蝴蝶,草丛,池塘
我相信视差效果是一种能让你的读者在浏览网页时发出“哇塞”声的效果。所以,在这里,我将要向大家展示一个用jQuery实现的视差效果的例子。在本教程中,我将详细介绍如何用jQuery来移动景图达到具有动画视觉效果的内容。你可以把它放到网页的头部。
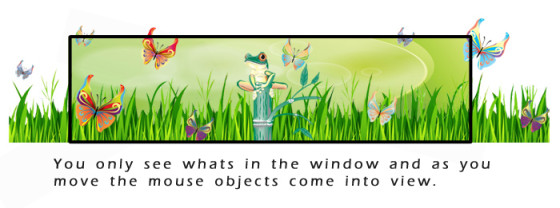
先看一下演示效果:
需要的背景图片
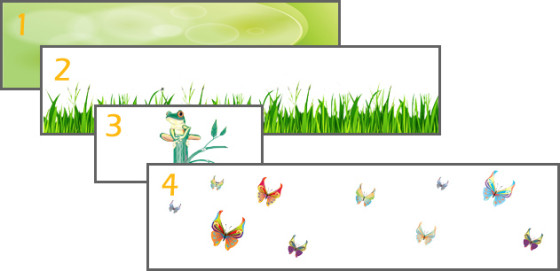
视差效果是利用图片的移动速度差实现的。这里我们使用了4张图片。下面是这四张图片的基本效果。
- 图层1:主背景图片,绿色池塘
- 图层2:重叠层,青蛙
- 图层3: 重叠层,草丛
- 图层4: 重叠层,蝴蝶
注意: 这第2,3,4张图片是具有透明效果的png图片。

下面是一些可以获得免费背景图片的网站:
https://www.freevectordownload.com/Free_Vector_Banners.asp
提示:想编辑矢量图,你需要使用像Adobe Illustrator/Photoshop这样的软件。
实现代码
我们需要使用这个jparallax plugin,以及jquery.event.frame和最新的jQuery。把它们放到你的源代码里。
<script type="text/javascript" src="js/jquery-1.6.4.min.js"></script> <script type="text/javascript" src="js/jquery.jparallax.min.js"></script> <script type="text/javascript" src="js/jquery.event.frame.js"></script>
下面的代码是我们放置背景图的各个div元素,你需要把这些代码放到html页的body标记内。
<div id="parallax" class="clear"> <div class="parallax-layer" style="width:1200px; height:250px;"> <img src="images/grass.png" /> </div> <div class="parallax-layer" style="width:500px; height:250px;"> <img src="images/frog2.png" /> </div> <div class="parallax-layer" style="width:1200px; height:300px;"> <img src="images/butterflies3.png" /> </div> </div>
然后,在head标记内初始化你的视差jQuery插件:
<script type="text/javascript">
jQuery(document).ready(function()
{
$('#parallax .parallax-layer')
.parallax({
mouseport: $('#parallax')
});
});
</script>
下面是需要的CSS代码:
#parallax {
position:relative; overflow:hidden; width:950px; height:250px;
background-image:url('background.jpg');
}
.parallax-viewport {
position: relative; /* relative, absolute, fixed */
overflow: hidden;
}
.parallax-layer {
position: absolute;
}
完工

视差运动的元素分成了几层,它们的CSS属性使用了绝对定位position:absolute;,这样才能通过调整它们的位置移动它们。而大背景是使用了相对定位position:relative; ,前景的移动是相对背景的。对于超出了视差之外的部分,我们使用overflow:hidden; 将其隐藏。而它们的高度和宽度应当和可视窗口保持配合。
技巧:调整图片的高度和宽度,你可以得到不同的速度。图片越小,当你移动鼠标时,相对于背景来说,会显得运动的越快。青蛙会左右移动,这是因为它的高度和窗口一样,但宽度较小。当你的鼠标上下移动时,蝴蝶的逆向运行的。
非常的漂亮吧。希望你能喜欢这个具有视差效果的横幅!
dsfaf
sdfgsdfgdsfgsdgs
突然就感觉长了很久见识了。太神奇了
看完了之后,我默默的回去拿英语词典去了。
看完之后发现,例子已经失效了
的确失效中,至少火狐和opera是如此.
http://www.webhek.com/misc-res/jquery4u-parallax-demo/
演示链接可用.