JavaScript标记上的defer与async的作用与区别
当浏览器遇到 script 标签时,文档的解析将停止,并立即下载并执行脚本,脚本执行完毕后将继续解析文档。但是我们可以将脚本标记为 defer,这样就不会停止文档解析,等到文档解析完成才执行脚本,也可以将脚本标记为 async,以便由其他线程对脚本进行解析和执行。
三者之间的区别?
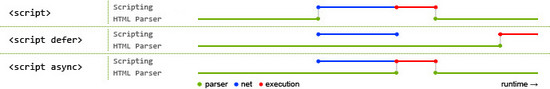
script
当浏览器遇到 script 标签时,文档的解析将停止,并立即下载并执行脚本,脚本执行完毕后将继续解析文档。
defer script
当浏览器遇到 script 标签时,文档的解析不会停止,其他线程将下载脚本,待到文档解析完成,脚本才会执行。
async script
当浏览器遇到 script 标签时,文档的解析不会停止,其他线程将下载脚本,脚本下载完成后开始执行脚本,脚本执行的过程中文档将停止解析,直到脚本执行完毕。

什么情况下使用 defer 和 async?
- 如果脚本不依赖于任何脚本,并不被任何脚本依赖,那么则使用 defer。
- 如果脚本是模块化的,不依赖于任何脚本,那么则使用 async。
共有 1 条评论
发表回复 取消回复
相关文章:
- 理解 JavaScript Async/Await 新语法
- JavaScript里的await/async的作用和用法
- 如何实现在 JavaScript 循环里的 async/await
- 使用async属性异步加载执行JavaScript
- 三分钟学会用ES7中的Async/Await进行异步编程
- JavaScript里获取电池状态的方法
- 理解JavaScript里的 [].forEach.call() 写法
- JavaScript地理位置信息API
- getClientRects() 和 getBoundingClientRect() 的用法和区别
- 使用IntersectionObserver更高效的监视某个页面元素是否进入了可见窗口



























不错,学习了!!!一直没注意,还是很实用的技巧的!!!async是html5新加的属性