您的应用是否已安装?getInstalledRelatedApps() 会告诉您!
什么是 getInstalledRelatedApps() API?

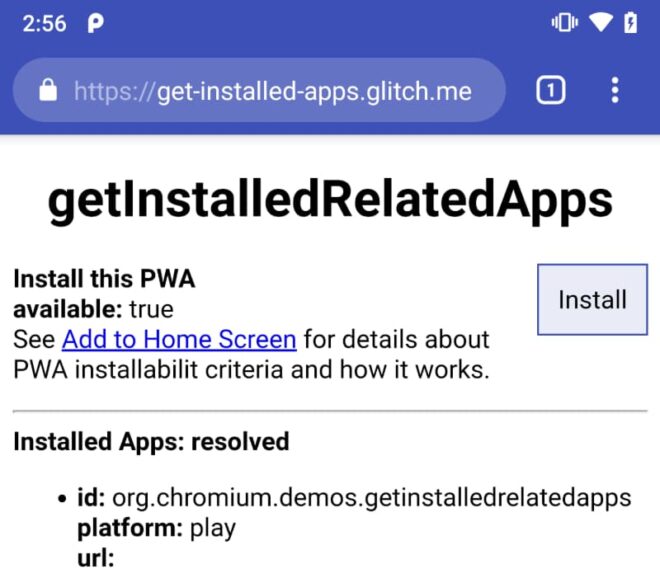
某个网站使用 getInstalledRelatedApps() 来确定 Android 应用已安装
getInstalledRelatedApps()可让您的网页 检查您的移动应用还是桌面应用,在某些情况下, Web 应用 (PWA) 已安装在用户的设备上,您可以使用 自定义用户体验
例如,如果您的应用已经安装:
- 将用户从产品营销页面直接重定向至您的应用。
- 将一些功能(例如通知)集中在其他应用中, 防止出现重复的通知。
- 在以下情况下,不得宣传安装您的 PWA: 已安装其他应用。
如需使用 getInstalledRelatedApps() API,您需要向您的应用说明 然后向网站介绍您的应用定义 您可以检查该应用是否已安装。
您可以查看的受支持应用类型
| 应用类型 | 可通过以下平台选中: |
|---|---|
| Android 应用 | 仅限 Android Chrome 80 或更高版本 |
| Windows (UWP) 应用 | 仅限 Windows Chrome 85 或更高版本 Edge 85 或更高版本 |
| 渐进式 Web 应用 安装在同一范围中, 不同范围。 |
仅限 Android Chrome 84 或更高版本 |
检查您的 Android 应用是否已安装
您的网站可以检查是否已安装您的 Android 应用。
Android:Chrome 80 或更高版本
向 Android 应用介绍您的网站
首先,您需要更新 Android 应用来定义关系 使用 Digital Asset Links 系统。这样可以确保 可以检查您的 Android 应用是否已安装。
在 Android 应用的 AndroidManifest.xml 中,添加 asset_statements 条目:
<manifest>
<application>
…
<meta-data android:name="asset_statements" android:resource="@string/asset_statements" />
…
</application>
</manifest>
然后,在 strings.xml 中添加以下资产语句,将 site 更新为 您的域名。请务必添加转义字符。
<string name="asset_statements">
[{
\"relation\": [\"delegate_permission/common.handle_all_urls\"],
\"target\": {
\"namespace\": \"web\",
\"site\": \"https://example.com\"
}
}]
</string>
完成后,将更新后的 Android 应用发布到 Play 商店。
在网站上介绍您的 Android 应用
接下来,通过以下方式向您的网站介绍您的 Android 应用: 添加 Web 应用清单到页面。清单必须 包含 related_applications 属性,该属性是一个用于提供详细信息的数组, 包括 platform 和 id。
platform必须为playid是您的 Android 应用的 Google Play 应用 ID
{
"related_applications": [{
"platform": "play",
"id": "com.android.chrome",
}]
}
检查您的应用是否已安装
最后,调用 navigator.getInstalledRelatedApps() 以检查 Android 应用已安装。
试用演示版
检查您的 Windows (UWP) 应用是否已安装
您的网站可以检查是否已安装 Windows 应用(使用 UWP 构建)。
Windows:Chrome 85 或更高版本、Edge 85 或更高版本
向 Windows 应用介绍您的网站
您将需要更新您的 Windows 应用,以定义您的 网站和 Windows 应用使用 URI 处理程序。本次 确保只有您的网站可以检查您的 Windows 应用是否已安装。
将 Windows.appUriHandler 扩展注册添加到应用的清单 文件:Package.appxmanifest。例如,如果您的网站地址是 example.com,则可以在应用的清单中添加以下条目:
<Applications>
<Application Id="App" ... >
...
<Extensions>
<uap3:Extension Category="windows.appUriHandler">
<uap3:AppUriHandler>
<uap3:Host Name="example.com" />
</uap3:AppUriHandler>
</uap3:Extension>
</Extensions>
</Application>
</Applications>
请注意,您可能需要将 uap3 命名空间添加到您的 <Package> 属性。
然后,创建一个 JSON 文件(没有 .json 文件扩展名),名为 windows-app-web-link,并提供应用的软件包系列名称。地点 该文件放在您的服务器根目录中或 /.well-known/ 目录中。您 可以在应用清单的“打包”部分找到软件包系列名称 设计。
[{
"packageFamilyName": "MyApp_9jmtgj1pbbz6e",
"paths": [ "*" ]
}]
如需了解更多详情,请参阅使用应用 URI 处理程序允许网站访问应用 了解有关设置 URI 处理程序的完整详情。
在您的网站上介绍 Windows 应用
然后,通过以下方式向您的网站介绍您的 Windows 应用: 添加 Web 应用清单到页面。清单必须 包含 related_applications 属性,这是一个用于提供详细信息的数组 包括 platform 和 id。
platform必须为windowsid是应用的软件包系列名称,后跟<Application>Id值。Package.appxmanifest
{
"related_applications": [{
"platform": "windows",
"id": "MyApp_9jmtgj1pbbz6e!App",
}]
}
检查您的应用是否已安装
最后,调用 navigator.getInstalledRelatedApps() 以检查 已安装 Windows 应用。
检查您的 Progressive Web App 是否已经安装(在范围内)
您的 PWA 可以检查它是否已安装。在此例中,网页 必须位于同一网域,并在范围内提出请求 Web 应用清单中的范围所定义。
Android:Chrome 84 或更高版本
向 PWA 介绍自身
在您的 PWA 中添加related_applications条目 PWA Web 应用清单。
platform必须为webappurl是 PWA 的 Web 应用清单的完整路径
{
…
"scope": "/",
"start_url": "/",
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
…
}
检查是否已安装 PWA
最后,从navigator.getInstalledRelatedApps() 作用域,以检查是否已安装该 PWA。如果 getInstalledRelatedApps() 在 PWA 的范围内被调用,它会 return false。有关详情,请参见下文。
试用演示版
检查 Progressive Web App 是否已安装(不在范围内)
您的网站可以检查您的 PWA 是否已安装,即使网页在 PWA 的范围。例如,通过 /landing/ 可以检查是否已安装 /pwa/ 提供的 PWA,或者您的 着陆页从 www.example.com 投放,您的 PWA 从以下来源投放: app.example.com。
Android:Chrome 84 或更高版本
向 PWA 介绍您的网站
首先,您需要将数字资产链接添加到 PWA 所在的服务器 。这有助于明确您的网站与 您的 PWA,并确保只有您的网站可以检查您的 PWA 是否已安装。
将 assetlinks.json 文件添加到 /.well-known/ 目录 PWA 所在网域的属性,例如 app.example.com。在site中 属性,请提供将执行 检查(不是 PWA 的 Web 应用清单)。
// Served from https://app.example.com/.well-known/assetlinks.json
[
{
"relation": ["delegate_permission/common.query_webapk"],
"target": {
"namespace": "web",
"site": "https://www.example.com/manifest.json"
}
}
]
向您的网站介绍 PWA
接下来,通过以下方式向您的网站介绍 PWA 应用 添加 Web 应用清单到页面。清单必须 包含 related_applications 属性,该属性是一个用于提供详细信息的数组, 您的 PWA,包括 platform 和 url。
platform必须为webappurl是 PWA 的 Web 应用清单的完整路径
{
"related_applications": [{
"platform": "webapp",
"url": "https://app.example.com/manifest.json",
}]
}
检查是否已安装 PWA
最后,调用 navigator.getInstalledRelatedApps() 以检查 已安装 PWA。
试用演示版
调用 getInstalledRelatedApps()
调用 navigator.getInstalledRelatedApps() 会返回一个 promise, 通过用户设备上安装的一组应用解析。
const relatedApps = await navigator.getInstalledRelatedApps();
relatedApps.forEach((app) => {
console.log(app.id, app.platform, app.url);
});
为了防止网站测试过于宽泛的应用, 只有 Web 应用清单中声明的前三个应用 所有指标
与大多数其他强大的 Web API 一样,getInstalledRelatedApps() API 也 仅在通过 HTTPS 提供时可用。


























