SVG里的几个动画元素的用法介绍
SVG在动画方面的表现格外优秀,本文主要是介绍SVG中的几个用于动画的元素,它们分别是:<animate>,<animateMotion>,<animateTransform>,<mpath>

CSS动画技术中animation的使用介绍
CSS中的 animation 属性可以让很多其它CSS属性产生动画效果,比如color, background-color, height, width等。当然,你需要为每个动画定义@keyframes CSS规则,animation需要调用这些@keyframes产生动画效果

HTML5视频播放器<video>和音频播放器<audio>用法
HTML5里引入的新标记 <audio> 和 <video> 实现了HTML对视频播放和音频播放的原生支持,有了这种原生的HTML5视频播放器/音频播放器,我们不再需要flash技术,而直接能将视频/音频嵌入到了网页中。

使用requestAnimationFrame()优化JavaScript动画性能
现在有了一个新的、性能更好的方法可以实现JavaScript动画任务。之前我们曾讲过requestAnimationFrame() 这个方法。那篇文章里是一个系统的介绍,今天将在这里举2个实际例子和用法。

CSS动画:keyframes用法介绍
在CSS动画中,使用Transition技术是一种“隐式”的动画方法,而相对应的,还有一种“显式”的动画技术,就是,你可以在CSS里直接指定动画效果,这需要使用keyframes属性了。

CSS动画:transition 的用法介绍
CSS中最简单的动画叫做 transition(转变)。Transition(转变)能让页面元素不是立即的、而是慢慢的从一种状态变成另外一种状态,从而表现出一种动画过程。

用纯CSS实现自适应布局表格
如何让table元素也能表现出自适应性?按HTML5的说法,table是一个不鼓励使用的HTML标记,但现实工作中,我们避免不了的偶尔会用到它。那么,怎样让一个传统的表格也表现出自适应性呢?

将图片按9宫格等分的简单批处理脚本
为什么要按9宫格等分图片,因为一条微博里最多能上传9张图片。而在微博里,这9张图片的排列规则就是9宫格,为了能达到更震撼的效果,9张图片最终拼成的是一张图片,在手机里观看,你会获得不一样的感觉,先看看效果,下面就是一个截图:

你不需要jQuery(六)
Query的一个好处是能跨浏览器兼容,比如ie、火狐浏览器、谷歌浏览器、Safari等。但这样大而广的兼容带来的弊病是代码的臃肿,性能的折中,体积的增加。这不仅仅是增加了网页加载时间,同时浏览器对JavaScript解析速度也大幅度的下降。

自定义WordPress里标签(tag)和分类目录(category)的固定链接结构的方法
如果你想自定义标签(tag)的固定链接,让它不随文章页(post)的链接结构的变化而变化,让标签页(tag)具有更个性的链接结构,怎么办呢?或者,我还想自定义分类目录页(category)的固定链接,有什么办法?

WEB开发者必备的7个JavaScript函数
时间过去了这么久,技术在不断的进步,仍然有一些JavaScript函数是几乎所有Web程序员必备的,或为了性能,或为了功能。
解决jiathis/bshare/百度分享等网页分享工具图标丑陋难看的方法
问题的最关键是这些分享工具的图标不好看,系统功能本身没有问题,我们如果有方法能够修改一下它们的图标,问题其实就解决了。

你不需要jQuery(五)
不可否认,jQuery有时候是开发项目时必不可少的,但不同的项目,不同的场景,项目的技术架构,都需要做不同的考量,经过冷静的思考,我们就会发现,很多时候,我并不需要jQuery,使用原生JavaScript技术反而项目变得更精简、效率更高。

你不需要jQuery(四)
不要误会,jQuery仍然是一个强大的工具包,大多时候我们还是要优先选择它。然而,对于一些简单的任务,一些小项目,一个简单的页面,或者移动版网站上,我们使用简单的纯js也许更有效率。

从WordPress的Head里删除无用的标记和链接的方法
Wordpress会自动在
插入很多没用的标记和元素。这些东西包括profile, pingback, alternate, EditURI, wlwmainfest, prev, next, generator meta, shortlink, index, start等。这些标记不仅会对增加页面的体积,而且可能导致安全问题。
从谷歌网站上下载离线安装版谷歌浏览器的方法
在国内,是无法用它安装的,之前安装谷歌浏览器,一直是从第三方网站是下载离线完整安装包。虽然无二,但总有些不甘心,为什么官方网站是没有离线版谷歌浏览器安装包?

你不需要jQuery(三):新AJAX方法fetch()
显而易见,fetch API相比起传统的 XMLHttpRequest (XHR) 要简单的多,相比起jQuery里提供ajax API也丝毫不逊色。

JavaScript Promise API
异步的最大特点是无需等待。“Promises”渐渐成为JavaScript里最重要的一部分,大量的新API都具有promise原理实现。下面让我们看一下什么是promise,以及它的API和用法!

如何让一条小丑鱼会骑自行车
最近看到一个有趣的网页,页面很简单,一条鱼骑着自行车,从右边出来,从左边消失,来回的滚动。看了一下源代码,非常的简单,使用了一个不常见的HTML标记:marquee。

WordPress里的所有url rewrite规则清单
从这个数组里可以看出,Wordpress里总共大概有60多种rul rewrite规则,这些规则分的很细,每一种对应了一种特征页面。

修改WordPress里页面(page)的固定链接结构的方法
熟悉Wordpress的朋友应该知道,Wordpress后台只提供了修改文章(post)地址结构的工具(实际也包括了标签(tag)的地址链接结构),但如果你想改变Wordpress页面(page)的固定地址链接结构,如何实现呢?

你不需要jQuery(二)
有些时候,我们只需要jQuery的一个小功能,来完成一个小任务,完全没有必要加载整个jQuery程序库。下面是一些用简单JavaScript实现jQuery功能特征的代码汇总。

简单几句JavaScript代码实现图片延迟加载并淡入淡出显示效果
之前我们介绍过使用 Lazy Load jQuery 插件。但其实还有一种更简单的方法,只需要几行代码,就能达到这种效果。同时,还附加一种淡入淡出的显示效果。

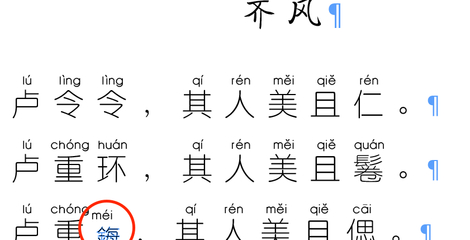
HTML拼音/音标注释标记ruby和它的子元素rt/rp
在日本,将音标标记在文字上边的印刷方式叫做”Ruby“或“rubi”。HTML里也有一种专门用来显示音标或注释的标记,就叫做ruby,是采用了日本印刷业的这个属语。

理解JavaScript里的 [].forEach.call() 写法
初次看到[].forEach.call()这样的代码,我觉得这种写法很有趣,为什么要这样写?为什么要用空数值引申出的方法?

如何循环遍历document.querySelectorAll()方法返回的结果
用forEach你将会得到执行错误的异常信息。这是因为,document.querySelectorAll()返回的不是一个数组,而是一个NodeList。

当RewriteRule 遇到含有 (%2F)编码的非法地址时
我遇到的‘%2F’只是个例子,还有很多这样的字符不能吧包含在文件名中,它们同样不能被RewriteCond解析。

为什么Firefox浏览器使用叫做”chrome://“的内部协议名称
细研究更发现,我们可以通过 “chrome://” 地址来配置很多的火狐浏览器的菜单、选项和隐藏属性。

CSS中的clip-path裁剪图片用法
CSS中的clip-path能够让你指定一个网页元素的显示区域,而不是缺省的显示全部。在过去有个等效的属性, clip,但在新的CSS规范中,它已经被标志为deprecated,用新的clip-path代替。

获取JavaScript各种全局对象变量的方法
全局变量在编程语言中一向被认为是一种不好的编程方法。但现实情况是,很多著名的项目都在大量的使用着全局变量

使用CSS3中的Calc计算器时需要注意的事情
空格在calc()的加减操作中有着非常重要的作用,这跟普通的编程语言中的用法有所区别,我想,这可能是因为在CSS中,你可以用“aaa-bbb”这样中间有减号的类名,而在多数的编程语言中,这样的变量名是不允许的。

IE10/11不支持条件性注释后的替代方法
专门针对IE的条件性注释(Conditional comments)是个很奇葩的东西,它是专门给IE浏览器准备的,因为其它浏览器根本不能识别这种标记。但当IE的版本到到达10、11后,开始不支持这种条件性注释