
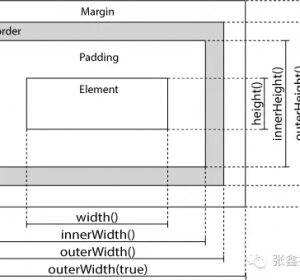
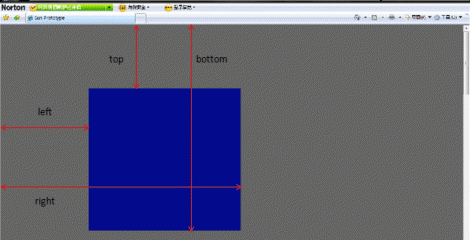
你真知道HTML网页元素有多宽吗?
Web端对于宽度有各种定义,比如innerWidth,outerWidth,clientWidth,offsetWidth。不同语境下有不同的含义,PC端与移动端的表现也有不同,还可能与缩放水平、滚动条、viewport设置等因素相关。

JavaScript ES6箭头函数指南
胖箭头函数(Fat arrow functions),又称箭头函数,是一个来自ECMAScript 2015(又称ES6)的全新特性。有传闻说,箭头函数的语法=>,是受到了CoffeeScript 的影响,并且它与CoffeeScript中的=>语法一样,共享this上下文。

JavaScript里的await/async的作用和用法
await/async 是 ES7 最重要特性之一,它是目前为止 JS 最佳的异步解决方案了。虽然没有在 ES2016 中录入,但很快就到来,目前已经在 ES-Next Stage 4 阶段。

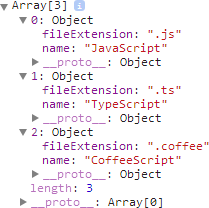
用console.table()调试javascript
昨天我了解到Chrome调试工具一个小巧的调试方法,在WDCC期间, Marcus Ross(@zahlenhelfer) 介绍了,chrome调试工具各种调试方法,这个只是其中一种,现在我来给大家秀下。

Javascript 严格模式(“use strict”)详解
除了正常运行模式,ECMAscript 5添加了第二种运行模式:”严格模式”(strict mode)。顾名思义,这种模式使得Javascript在更严格的条件下运行。

使用var定义变量和不使用var的本质区别
“不管是使用var关键字(在全局上下文)还是不使用var关键字(在任何地方),都可以声明一个变量”。这貌似一个错误的概念:任何时候,变量只能通过使用var关键字才能声明。

原来css中的border还可以这样玩
在看这篇文章之前你可能会觉得border只是简单的绘制边框,看了这篇文章,我相信你也会跟我一样说一句“我靠,原来css中的border还可以这样玩”。这篇文章主要是很早以前看了别人用纯CSS绘制三角形后自己的一些思路的整理,文中会介绍几种小图标的效果。

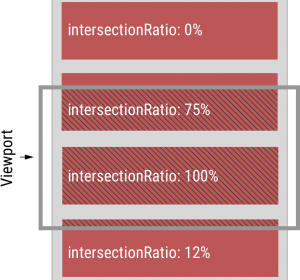
使用IntersectionObserver更高效的监视某个页面元素是否进入了可见窗口
IntersectionObserver 能让你知道一个被观测的元素什么时候进入或离开浏览器的可见窗口。

使用HTML5中postMessage实现Ajax中的POST跨域问题
HTML5中提供了在网页文档之间相互接收与发送信息的功能。使用这个功能,只要获取到网页所在窗口对象的实例,不仅仅同源(域+端口号)的web网页之间可以互相通信,甚至可以实现跨域通信。

用CSS绘制最常见的40种形状和图形
今天在国外的网站上看到了很多看似简单却又非常强大的纯CSS绘制的图形,里面有最简单的矩形、圆形和三角形,也有各种常见的多边形,甚至是阴阳太极和网站小图标,真的非常强大,分享给大家。

HTML5 Canvas 计量器绘制工具Canvas Gauges
Canvas Gauges是一个用来在html5 canvas是绘制各种计量器、计量仪图表的JavaScript工具库。
下面的这里例子,点击仪表图表可以参考源代码,鼠标移到上面可以看到各种一般的动画效果。在手机或平板上,用手指按住它们,动画就会发生。

getClientRects() 和 getBoundingClientRect() 的用法和区别
getBoundingClientRect()用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。

你不需要Lodash/Underscore——用JavaScript原生函数替代
Lodash和Underscore是两款非常流利的JavaScript工具库,广泛的被程序员用于WEB前端开发。然而,如果你使用的是现代浏览器,你会发现,有很多的方法、函数实际是可以使用原生的JavaScript函数代替,这要感谢ECMAScript5 [ES5]和ECMAScript2015 [ES6]。

JavaScript标记上的defer与async的作用与区别
如果脚本不依赖于任何脚本,并不被任何脚本依赖,那么则使用 defer。 如果脚本是模块化的,不依赖于任何脚本,那么则使用 async。

你真的懂margin吗?
你真的了解margin吗?你知道margin有什么特性吗?你知道什么是垂直外边距合并?margin在块元素、内联元素中的区别?什么时候该用 padding而不是margin?你知道负margin吗?你知道负margin在实际工作中的用途吗?

理解 JavaScript Async/Await 新语法
受到Zeit团队博文的启发,我们的PayPal团队不久之前将服务器端数据库迁移到了Async/Await上。我想要和你们分享一下我的经验。

实例讲解 target=’_blank’ 安全漏洞
如果你在页面上的超链接a标记上添加了target=”_blank”属性,一个非常简单的钓鱼攻击的漏洞很可能就这样打开了。攻击者只需要在他的页面上放置简单的JavaScript代码,就能轻松的控制你的页面的显示。

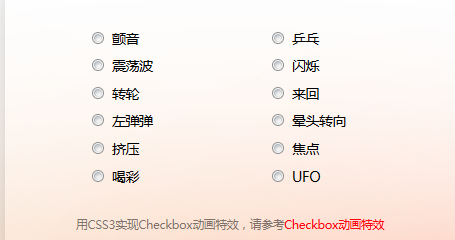
使用cubic-bezier()创建带有反弹特效的CSS动画
简单来说,CSS中的cubic-bezier(),就是一个用来创建过渡效果的timing function。它可以定义过渡的速度和其他一些指标,它也可以用来创建动画中的反弹特效。

如何使用PHP的交互式运行环境(Interactive shell)
从PHP 5.1.0开始,CLI SAPI提供了一个交互式命令行工具(Interactive shell),使用这个交互式shell,你可以直接在命令行窗口里输入PHP并直接获得输出结果。

理解 javascript 里的 bind() 函数
bind() 方法会创建一个新函数,当这个新函数被调用时,它的 this 值是传递给 bind() 的第一个参数, 它的参数是 bind() 的其他参数和其原本的参数。