Range:HTML5中的新型Input类型
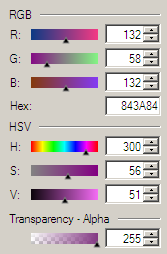
之前曾经简单的介绍过HTML5中的几个新出现的input类型:number(数字),date(日期),color(颜色),range(范围)等等,这里详细说一下Range类型。Range就是范围:年龄范围,工资范围,人数范围。当页面上需要用户输入一个在一定范围内的数字时,使用一个类似滑块控件是十分方便的。一个典型的滑块控件使用场景就是颜色选择器中用左右拖拽箭头来调节RGB颜色值。

在HTML5之前,为了创造出类似滑块控件的效果,Web程序员一般是使用JavaScript或Flash来做为解决方案。HTML5的到来省去了Web程序员成百上千行代码。新出现的input输入框类型range,(<input type=”range”>),它的基本模样就是滑块控件。而其代码非常的简单: :-
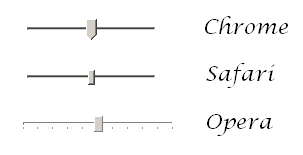
<input id="test" type="range"/> 以前是IE独自统天下时,页面上各种组件的样式只有一种,而当谷歌浏览器、火狐浏览器、Safari浏览器要和IE平分天下时,你就会发现页面上的基本组件中各种浏览器中也表现出各自的特点。range类型的输入框在各种浏览器里的外观也是稍微有些不同,但功能是完全一样的:

大家看到了,range类型的视觉效果和其他input类型完全不同。
下面让我们看一下实际演示:
input Range类型还有一些非常有趣的其它属性,你会经常的用到它们。
| 属性 | 描述 |
|---|---|
| value | 跟其它input类型里的value属性一样。可以是整数,也可以是浮点数。缺省值是最小值和最大值的中间值。 |
| min | 范围的最小值。缺省值是0。 |
| max | 范围的最大值。缺省值是100。 |
| step | 步长,滑块组件滑动时value变动的最小单位。缺省值是1。如果最小值min是浮点数,step也可以是浮点数。 |
| list | List就是DataList,输入时显示提示建议列表用。 |
参照实例演示,你会很容易理解这些属性的作用。
演示 1. 指定最大值、最小值、步长。
<input id="slider1" type="range" min="100" max="500" step="10" /> Minimum = 100, Maximum = 500, Step = 10
不要奇怪滑块组件旁边的显示数字的文本框,它并不是Range输入框的组成部分,是我为了更好的演示效果而放置的。
演示 2. 设置缺省值。
<input id="slider2" type ="range" min ="100" max="500" step ="50" value ="100"/> Minimum = -300, Maximum = 300, Step = 50, Value = 100
演示 3. 下面我们来试一下用浮点数。
<input id="slider3" type ="range" min ="-2.5" max="3.0" step ="0.1"/> Minimum = -2.5, Maximum = 3.0, Step = 0.1


























很不实用的标签啊,要是没有你为了演示而做的文本框,谁知道用这个控件时自己滑到的值是多少?当范围和步长相对差距很大时就更不实用了。那时直接输入数字方便多了
楼主,一般slider都要有个类似坐标轴来显示当前拖到哪里了,这个有没有类似的功能?
shi yi shi
说slider没用的也许没想到移动端如何简便的输入数字,我还曾经被迫用jQuery的slider空间来着。。