网页视差效果精品教程:具有视差效果的耐克鞋展示
今年早些时候,我们注意到,耐克官方网站出现了一个具有神奇的滚动视差效果的页面。它是如何实现的?这里,我将通过一些代码解释这个耐克鞋的具有视差效果的页面的工作原理。
演示

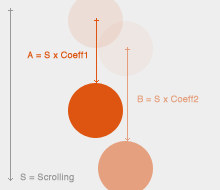
你需要注意到,上面的这个演示的视差效果实际上是由三种运动构成的:浏览器窗口的滚动,第一双鞋的运动和第二双鞋的运动。
两双鞋的运动并不一致,对于窗口的滚动,它们表现出来自己各自不同的配合运动。
CSS 代码
/* CSS */
.section { width:540px; height:500px;
background:url(images/bg_freext.jpg) no-repeat #000; }
.section .inner { width:540px; height:500px;
background:url(images/fg_freext.png) no-repeat; }
HTML代码
<div class="section">
<div class="inner">
<!-- your content here -->
</div>
</div>
我们需要两个div,分别都有自己的背景图,而且需要背景透明,避免重叠的背景不能透视。
JQuery代码
// The plugin code
(function($){
$.fn.parallax = function(options){
var $$ = $(this);
offset = $$.offset();
var defaults = {
"start": 0,
"stop": offset.top + $$.height(),
"coeff": 0.95
};
var opts = $.extend(defaults, options);
return this.each(function(){
$(window).bind('scroll', function() {
windowTop = $(window).scrollTop();
if((windowTop >= opts.start) && (windowTop <= opts.stop)) {
newCoord = windowTop * opts.coeff;
$$.css({
"background-position": "0 "+ newCoord + "px"
});
}
});
});
};
})(jQuery);
// call the plugin
$('.section').parallax({ "coeff":-0.65 });
$('.section .inner').parallax({ "coeff":1.15 });上面的这段js代码运行时需要三种参数:视差系数,运动的开始和结束位置。我们给scroll事件绑定了一个方法,这个方法会根据视差系数换算结果来更新背景图的位置。
非常简单,不是吗?
阅读余下内容


























windowTop newCoord var 呢?