用JavaScript获取页面上被选中的文字的技巧
这里介绍的一个小技巧是如何用JavaScript获取页面上被选中的文字的方法。最关键的JavaScript API是:
event.selection = window.getSelection();
这里的selection实际上是个对象,但如果我们使用 .toString()或强行转化成字符串,我们将得到被选中的文字。
$(document).ready(function () {
$(".contenttext").mouseup(function (e) {
var txt;
var parentOffset = $(this).offset();
var x = e.pageX - parentOffset.left;
var y = e.pageY - parentOffset.top;
txt = window.getSelection();
if (txt.toString().length > 1) {
alert(txt);
}
});
});
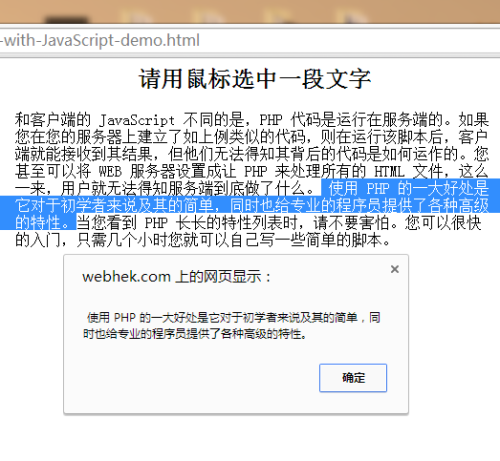
如果我们把这段代码放置到下面的页面中:
<html> <head> <title>Get selected text with JavaScript</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://www.webhek.com/wordpress/wp-includes/js/jquery/jquery.js" type="text/javascript"></script> </head> <body> <div class="contenttext"> 和客户端的 JavaScript 不同的是,PHP 代码是运行在服务端的。如果您在您的服务器上建立了如上例类似的代码,则在运行该脚本后,客户端就能接收到其结果,但他们无法得知其背后的代码是如何运作的。您甚至可以将 WEB 服务器设置成让 PHP 来处理所有的 HTML 文件,这么一来,用户就无法得知服务端到底做了什么。 使用 PHP 的一大好处是它对于初学者来说及其的简单,同时也给专业的程序员提供了各种高级的特性。当您看到 PHP 长长的特性列表时,请不要害怕。您可以很快的入门,只需几个小时您就可以自己写一些简单的脚本。 </div> </body> </html>
当用鼠标选中页面中的部分文字,同时你就获取到了选中的内容,我在这里使用alert()方法将其显示出来。

阅读余下内容


























var x = e.pageX – parentOffset.left;
var y = e.pageY – parentOffset.top;
这两行代码有啥用处?
这个方法是不兼容IE的吧。
如果是这样的话,小编标注一下更好吧
参考这个页面的做法:http://www.pixelstech.net/article/1420699130-Different-types-of-keystore-in-Java—-PKCS11