
如何限制 flex 布局内 pre 的宽度溢出,或如何让 flexbox 里超宽子元素 overflow 表现正常
为了给 flex 元素提供更合理的默认最小尺寸,本规范引入了一个新的 auto 值,作为 CSS 2.1 中定义的 min-width 和 min-height 属性的初始值。

修改 WordPress 编辑器里允许或不允许某些标签属性
有时候在 WordPress 编辑文章的时候需要让WordPress保留或去掉编辑器里某些标记上的属性,比如,保留 iframe 上的 loading=”lazy” 属性。

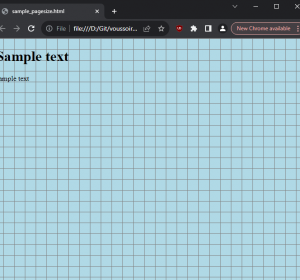
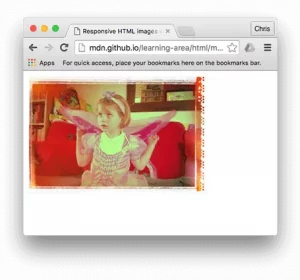
响应式图片
如果你要支持多分辨率显示,但希望每个人在屏幕上看到的图片的实际尺寸是相同的,你可以使用 srcset 结合 x 语法——一种更简单的语法——而不用 sizes,来让浏览器选择合适分辨率的图片。

CSS Grid Layout 网格布局用法
CSS 网格布局模型(CSS Grid Layout Model)可以沿水平和垂直两条轴线创建和更新布局,同时影响元素的宽度和高度。

将 Sublime Text 4 里 “wrap selection with tag” 操作的默认 p 标记改 div 标记
我正在使用 “用标签包住选区 (wrap selection with tag)”功能编写大量 HTML 代码。每次创建标签时,它都默认为 “p”,有没有办法通过配置将标签更改为 “div”?

Python 里的所有双下划线(dunder)方法、函数和属性
解释 Python 的所有 100 多个 dunder 双下划线方法和 50 多个 dunder 双下划线属性,包括每个方法的摘要。

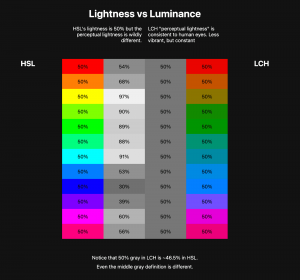
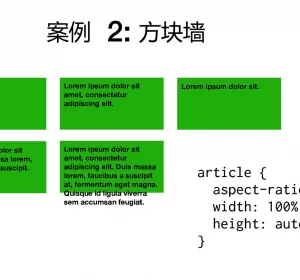
你应该在CSS样式里明确声明长宽比 aspect ratio
CSS 属性 aspect-ratio 为盒子规定了首选纵横比,这个纵横比可以用于计算 auto 尺寸以及其他布局函数。

让开发人员更高效的 JavaScript 字符串方法
它通过内置的 String 对象引入了多种字符串方法,使开发人员能够高效地处理字符串数据。这些高效的字符串方法促使开发人员使用 JavaScript 解决文本处理问题,而无需使用外部库或从头开始编写冗长的代码。

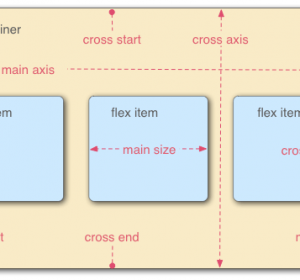
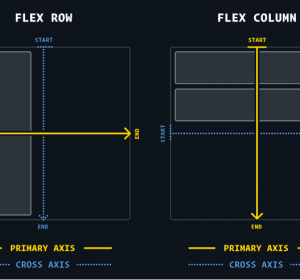
交互式演示教程教会你精通掌握 CSS Flexbox 布局
当我们真正掌握了 Flexbox 布局模式的奥秘,我们就能构建出绝对令人难以置信的作品。无需任意断点即可伸缩的流体布局。在本实用互动教程中,我们将揭开 Flexbox 算法的神秘面纱,学习如何利用它实现非凡的效果。

解码为什么 JS 中的 0.6 + 0.3 = 0.89999999999999 以及如何解决?
了解 IEEE 754 浮点数,逐步探索 0.1+0.2 如何等于 0.30000000000000004

Valkey:得到 AWS、谷歌和甲骨文支持的 Redis 开源替代品
虽然开源分叉并非没有先例,但 Valkey 的突出之处在于其背后的重量级支持,以及在许可变更之前从原始 Redis 代码库分叉而来的直接血统。

用 JavaScript 实现的 17 个改变世界的方程式
受伊恩-斯图尔特(Ian Stewart)所著《改变世界的 17 个方程式》(17 Equations That Changed The World))一书的启发,本文将探讨如何用 JavaScript 编写这些重要的数学方程式。

Linux 危机工具
当性能问题导致系统中断时,你一定不想浪费宝贵的时间去安装诊断所需的工具。以下是我建议在 Linux 服务器上默认安装的 “危机工具 “列表(如果尚未安装),以及它们的(Ubuntu)软件包名称:

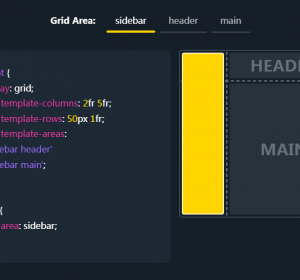
交互式教程教你精通掌握 CSS Grid 布局
CSS Grid 是在网络上构建布局的强大工具,但就像所有强大的工具一样,它也有一个显著的学习曲线。在本教程中,我们将建立一个认识模型,了解 CSS Grid 如何工作,以及如何有效地使用它。我将与大家分享我在学习过程中最大的 灵光一现。

Regex 字符”$”并不一定表示 “字符串结尾”
本文讲述的是我最近在为 CPython 开发 SBOM 工具时,使用 Python 的 regex 模块 (re) 发现的一些令人惊讶的行为。

HTML 垂直表单控件
WebKit 始终致力于改进我们引擎中的国际化支持。通过在 Safari 17.4 中为表单控件元素添加垂直书写模式支持,我们希望增强作者的能力,为本地和全球社区创建最佳内容。

HTTP/2 和 HTTP/3 对比和相关知识解释
在可靠和稳定的连接中,HTTP/2 的性能多次优于 HTTP/3。一般来说,建议进行兼容性和性能测试,以确定哪个版本最合适,此外,服务器可以同时接受 HTTP/2 和 HTTP/3 连接,由客户端决定使用哪个版本。

使用 JavaScript 检测大写锁定
为了检测用户是否打开了键盘的大写锁定功能,我们将使用 KeyboardEvent 的 getModifierState 方法

弹跳球:通用各种 Web 动画技实现弹跳球来比较各种 Web 技术
弹跳球:通用各种 Web 动画技实现弹跳球来比较各种 Web 技术

你需要知道的最低限度的 vi(m) 知识
本文的目的是教你一些非常基础的东西。这样,当你想学习更高级的操作时,你就可以使用 vim,也不会感到那么不知所措了。

4 个小技巧大幅提高源代码可读性
编写可读代码的好处是巨大的。代码越容易阅读,人们就能越快地理解系统逻辑。因此,在构建或修改系统功能上花费的时间和精力就越少。最终,缩短产品上市时间,降低软件维护成本。

大语言模型(LLM)上的提示注入(Prompt injection)和越狱(jailbreaking )不是一回事
我经常看到有人在说 “越狱(jailbreaking ) “时使用 “提示注入(Prompt injection) “一词。这种错误现在太常见了,我不确定是否有可能纠正:语言的含义(尤其是最近创造的术语)来自语言的使用方式。但我还是要尝试一下,因为我认为这种区别真的很重要。

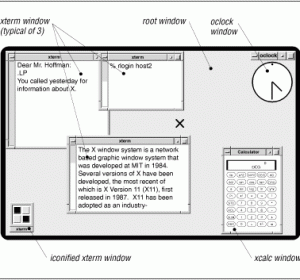
X Window System 的一个特点:窗口无处不在
X Window System 具有大量嵌套窗口的原因之一是,X 在设计时考虑到了编写 X 程序的特定模式,而这种模式将所有东西都变成了(嵌套)窗口。说真的,所有东西都是。

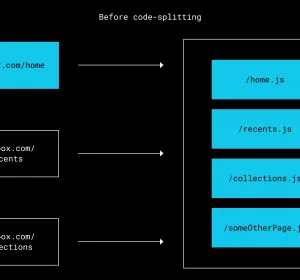
Dropbox:我们如何将 JavaScript 打包程序的大小减少 33% 的
在向所有 Dropbox 用户推出 Rollup 后,我们发现该项目将 JavaScript 捆绑程序的大小减少了 33%,JavaScript 脚本总数减少了 15%,TTVC 也有适度改善。通过自动代码拆分,我们还大大提高了前端开发速度,开发人员无需在每次更改时手动调整捆绑定义。