
理解 javascript 里的 bind() 函数
bind() 方法会创建一个新函数,当这个新函数被调用时,它的 this 值是传递给 bind() 的第一个参数, 它的参数是 bind() 的其他参数和其原本的参数。

Promise异步编程模式总结
Promise是JavaScript中的一种异步编程范式, 一个Promise对象表示一个即将完成但还未完成的操作。 鉴于JavaScript中异步和回调的编程风格, Promise模式可以有效地避免『Callback Hell』。

前端程序员必须知道的高性能Javascript知识
想必大家都知道,JavaScrip是全栈开发语言,浏览器,手机,服务器端都可以看到JS的身影。 本文会分享一些高效的JavaScript的最佳实践,提高大家对JS的底层和实现原理的理解。

WEB程序员必须知道的关于<script>标记的一些小知识
正如你可能知道的,<script> 标记是用来指定在网页上执行哪个 JavaScript 的。<script> 标记可以直接包含 JavaScript 代码,或者指向一个 JavaScript 外链 URL。

javascript里的sleep()方法
JavaScript Promise API是新出现了一个API,借助 Promise,我们可以对setTimeout函数进行改良,下面就是把setTimeout()封装成一个返回Promise的sleep()函数。

JavaScript里的循环方法:forEach,for-in,for-of
JavaScript6里引入了一种新的循环方法,它就是for-of循环,它既比传统的for循环简洁,同时弥补了forEach和for-in循环的短板。

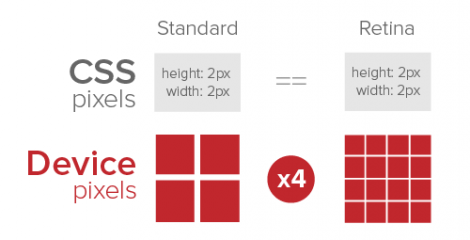
如何知道手机屏幕的CSS像素宽度?
随着移动设备浏览量的迅速增长,自适应网页设计变得越来越重要。Web程序员在开发移动端页面时时常会遇到这样的问题,手机设备商声明的屏幕像素宽度尺寸和网页开发时使用的CSS像素宽度不一致,为什么会出现这种情况呢?

JavaScript里的数组转化新方法Array.From
基本上,这些东西我们都可以使用Array.prototype.slice.call()这样的方法将arguments和NodeList等转行成想要的形式。如今,我们有了更直接的方法,直接将这些类数组的对象转化成真正的对象

你未必知道的12个JavaScript技巧
在这篇文章中将给大家分享12个有关于JavaScript的小技巧。这些小技巧可能在你的实际工作中或许能帮助你解决一些问题。

Javascript缓存API
JavaScript ServiceWorker API的好处就是让WEB开发人员轻松的控制缓存。虽然使用ETags等技术也是一种控制缓存的技术,按使用JavaScript让程序来控制缓存功能更强大,更自由。当然,强大有强大的好处,也有弊处——你需要做善后处理,所谓的善后处理,就是要清理缓存。

Javascript Object.keys()用法
我经常使用JavaScript对象。非常喜欢。相对来说,数组虽然也很好用,但JavaScript Object提供了另一层次的数据结构和数据信息,这是简单的数组是无法比拟的。例如,我们可以非常方便的从一个JavaScript对象里寻找一个键值,比在数组里更迅速。

WEB音频API
WEB音频API允许WEB开发者使用JavaScript动态的加载/解码音频文件。如果你经常开发一些WEB游戏,这些API你可能会经常用到。下面是对WEB音频API的简单介绍,你可以使用这个API在WEB前端替换改变音频的使用。

console.time和console.timeEnd用法
console.time和console.timeEnd这两个方法可以用来让WEB开发人员测量一个javascript脚本程序执行消耗的时间。随着WEB应用越来越重要,JavaScript的执行性能也日益受到重视,WEB开发人员知道一些性能测试机器是必须的。今天要介绍的console.time和console.timeEnd就是其中之一。

你对颜色敏感吗?过不了16关就不要再玩手机了!
测测你的眼睛对色差的辨识度,所有的色块中有一个方块的颜色有稍微的不同,你要把它挑出来,在一分钟的时间里,看你能获得多少分,16分以下不要再玩手机了!

使用jQuery解析XML
如果你用过Java、PHP等语言解析过XML,相信会跟我有相同的感觉,那就是很麻烦。改用jQuery来读取、分析、操作XML后,给人意想不到的轻松感。下面我们来看看使用jQuery处理XML文件的几种形式方法。

开发nodejs前需要知道的一些东西
@#$SDFG$DEW#E@!EXWT#ߥ®™∞¡¥ github无法访问下不了 node.js环境搭建好慢 npm慢死 bower慢 BLABLABLA……

升级WordPress时提示”另一更新正在进行”
WordPress在升级的过程中,如果你刷新页面或者关闭页面会造成Wordpress升级不成功,下次升级时可能会遇到这样或者那样的问题。例如我前天升级Wordpress 4.5时刷新了页面,再次升级Wordpress时,Wordpress一直提示”另一更新正在进行”。

使用CSS里的user-select属性控制用户在页面上选中的内容
CSS里的user-select属性用来禁止用户用鼠标在页面上选中文字、图片等,也就是,让页面内容不可选。也可以只允许用户选中文字,或者全部都放开,用户可以同时选中文字、还包括文本里的图片、视频等其它东西。user-select属性的作用是元素基本的,它不仅可以作用整个页面,也可以只在指定的元素和其子元素上生效。

使用 stylelint找出你的CSS样式表里的错误和问题
我们将这些防止错误出现的程序称为”linters”。Javascript中有几个比较好的linter。但是在CSS中,我们就没有这么幸运了,我们的选择十分有限: 基于Ruby的,具有特殊预处理程序的scss-lint和较早的CSS Lint。现在我就要开始介绍一下我们开发的工具: stylelint.

使用CSS美化radio和checkbox
单选框Radio和多选框checkbox需要美化吗?当然,原生的样式百年不变已经满足不了我们客户的需求。表单很多控件需要美化,我们有借 助Javascript来做美化的,也有直接用CSS来美化的,今天我给大家介绍使用纯CSS实现radio和checkbox的美化。

开发 Sublime Text 3 插件简易教程
Sublime Text还提供了非常自由的插件(plugins)扩展功能。我最近出现了一个小小的需求,想开发出一个简单的扩展功能。开发这个插件非常的简单。只需要几行代码。但更复杂的插件也都是这种简单插件基础上扩展出来的。你需要懂一些Python语言(不需要太深)。

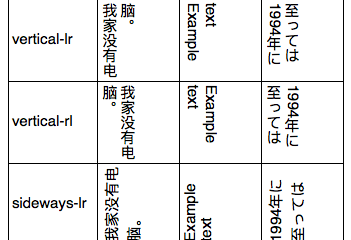
使用writing-mode让文字竖向排版
writing-mode是CSS3里新引入的可以让文字竖向排版的属性。它不仅可以让文字竖向,还可以让文字从右往左排。

股票MACD指标算法公式
MACD指标是股票技术中最实用最重要的指标之一,其中涉及EMA、DIF、DEA、BAR几个指标。然而,对MACD指标的定义及分解算法,书上和网上的资料乱七八糟,有的说法互相矛盾,特别是对于指标的分解

使用text-overflow截断超长文字显示技巧
CSS里的text-overflow属性能用来控制超长溢出的文字内容的显示方式,超出的文字可以是直接截断、用省略号表示,或用自定义的字符替代。

将key名不带双引号的JSON字符串转换成JSON对象的方法
在现实应用中,很少有程序员知道JSON里的key需要用双引号包围,因为大多数的浏览器里并不需要使用双引号。所以,为什么多此一举要多写两个双引号呢?

javascript 从定义到执行,你不知道的那些事
javascript从定义到执行,JS引擎在实现层做了很多初始化工作,因此在学习JS引擎工作机制之前,我们需要引入几个相关的概念:执行环境 栈、全局对象、执行环境、变量对象、活动对象、作用域和作用域链等,这些概念正是JS引擎工作的核心组件。这篇文章的目的不是孤立的为你讲解每一个概念, 而是通过一个简单的demo来展开分析,全局讲解JS引擎从定义到执行的每一个细节,以及这些概念在其中所扮演的角色。