让你的HTML5&CSS3网站在老IE中也能正常显示的3种方法
起初,IE其实也是一款非常有进取心的浏览器。但经过一段时间的蛰伏后,它已经成为了我们生活中的一道障碍。微软现在又重新开始向其它浏览器发起挑战,但事实情况是,新版的现代IE浏览器一直滞后于谷歌浏览器和火狐浏览器。

如何用JavaScript探测CSS动画是否已经完成
进入2014年后,我们这些Web开发者开始慢慢发现需要面对一种困难,就是传统的JavaScript技术开始失效。很多年来我们一直依赖的那些JavaScript技巧技术,在如今CSS3兴起的情况下,很多的特效被浏览器内置的CSS功能替代。以前我们一直需要的一个功能——JS动画中结束时会触发回调函数——现在改用CSS动画后,如何触发这些回调动作?

多层嵌套的CSS 3D动画技术详解
CSS动画是当前一种非常火爆的技术,我说的并不是一些简单的颜色变换或长短属性变换,我说的是3D变换技术;纯CSS实现的翻滚旋转立方体就是最典型的例子。网上能找到很多关于CSS动画的代码,但对于一个程序员来说,真正理解其为什么会动起来的原理是非常重要的。
CSS阴影效果(Box-shadow)用法趣味讲解
使用Box-shadow属性表现阴影效果是现代浏览器中是一个非常有用的技巧,通过它我们可以做出很多非常酷的东西。让我们来一步一步的了解box-shadow属性的基本用法,然后进一步了解::before和::after伪元素的用法。

JavaScript程序员必备的5个debug技巧
我一直使用printf调试程序,一般来说都是比较顺利,但有时候,你会发现需要更好的方法。下面几个JavaScript技巧相信你一定会觉得十分有用,比如,有时候你会发现DOM不受你的控制,自己会发生一些奇怪的变化,让你很难找出问题的根源。谷歌浏览器的开发工具里有一个超级好用的功能,专门可以对付这种情况,叫做”Break on…”,

SVG技术入门:线条动画实现原理
相信大家都见到过这样神奇的技术:一副线条构成的画能自动画出自己。非常的酷。Jake Archibald是这种SVG技术的首创者,并且写了一篇非常好的文章来描述它是如何实现的。其实我没有什么好增补的,只是想把这种技术说的更明白些,所以,在这里我要用我的方式把这种技术再讲解一遍。

SVG技术入门:如何画出一条会动的线
SVG里属性d里的每一部分都是告诉浏览器生成一个动作——移动到某一个点,开始画一条线,画一个贝齐尔弧线,等等。关于这些数据是如何变成动画,变成一条慢慢画出的线,这是个非常复杂的问题,幸运的是,我们不用考虑这些。我可以使用颜色和设置点的宽度,让SVG路径变成一段一段的点线,并控制点的偏移量:

小测验:你对HTML5了解有多少?
在一个移动信息化和本地化同时存在是世界里,HTML5就成了这两种平台之间的桥梁。HTML5是开发多功能网站和Web应用的未来技术选择。你的编程技术是跟未来软件开发趋势同向而行吗?测一测你的HTML5和CSS3知识有多少,看看你能得多少分。

JavaScript圣诞树及其算法
我在reddit上发现了一张圣诞树动画图片,好奇心驱使我使用JavaScript制作了一个相同效果的树:新年快乐!。祝愿大家在新的一年里心想事成,马到成功!

漫谈CSS transform动画技术
CSS Transform效果是指通过在浏览器里让网页元素移动、旋转、透明、模糊等方法来实现改变其外观的技术。在CSS里定义的变化动作会在页面生成前应用到网页元素上,所以你看不到发生的过程。然而,这些变化动作也可以由mouseover或其它相似事件触发,这样我们就可以看到它的动作过程。

纯CSS+DIV绘出《辛普森一家》中荷马形象动画演示
自从大概两年前用CSS给SIGT设计了logo后,我心里一直有个想法,我认为使用Verdana字体和CSS里的绝对定位技术能画出更复杂的图案,也就是说,直接用HTML代码生成嵌入式的矢量图。

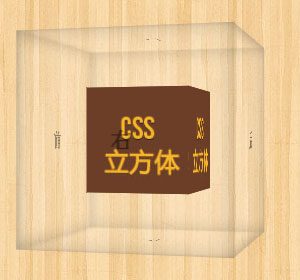
详解用CSS绘制3D旋转立方体
CSS3D旋转立方体绝对是能充分代表这些年CSS发展新高度的典型案例。从一种只是简单的颜色和尺寸渲染的标记符,CSS现在已经变成了一种能够创造出复杂的、具有艺术感染力的视觉效果的编程语言。动画效果的生成变得非常的简单易行。
纯CCS绘制成的三角形箭头图案技术详解
最近我想修改一下这个网站,我想在上面放置一个提示框。这是很容易,但我想让提示框上有一个三角形的箭头。可是,一想到这需要使用图片,并且各种颜色,各种方向的箭头要准备无数种,这几乎是一种灾难。幸运的是,MooTools的核心开发着Darren Waddell告诉了我一个非常棒的技术:用CSS绘制三角形箭头。

未来web浏览技术提前体验:10个会让你惊叹不已的HTML5画布(canvas)技术应用演示
随着老式浏览器(IE6,IE8)的逐渐淘汰,现代浏览器(火狐浏览器,谷歌浏览器,Opera,Safari)走向主流,越来越多的HTML5和CSS3技术开始出现在各种网站上。这些最新的网页技术究竟能给我们今后的浏览带来什么样的改变?下面的这是10个HTML5画布(canvas)技术效果演示一定会让你惊叹不已。

CSS变量初体验
根据Mozilla软件工程师Cameron McCormack的透露,火狐浏览器从V29版开始支持一种新的CSS特征——CSS变量。下面这个视频可以让你大概的了解一下CSS变量的基本情况:
CSS3中的content和attr的用法
CSS3的出现使得样式表的功能变得越来越强大,而某种意义上也可以说它让我们开发起来越来越容易了。CSS3里虽然有很多重量级的新特征出现——例如transitions, animations, 和 transforms,但有一个特征虽然不是那么抢眼,但却是非常的有用,它就是content和attr表达式

10款最佳HTML5绘图工具
HTML5无疑是当前最受宠的一项技术,每个web设计者都在热烈的讨论这种神奇的标记语言的兴起。HTML5是一种学起来毫不费力的标记语言,但它却能提供迷人的、富有艺术性的特征,帮助web设计人员完成他们的构思想象。HTML5对于一个设计人员来说能毫不费力的理解,轻松的掌握。
用CSS实现可伸缩的搜索框
自从Wordpress自带的主题上放置了一个可以伸缩的搜索框后,这种效果的文本域在新兴的网站上出现的越来越多。实现这种效果其实很简单,鼠标点击下面的搜索图标,你会看到搜索框出现,并慢慢变长。使用简单的几行CSS就能完成它,当然,前提条件是,你要使用支持CSS3的现代浏览器,比如谷歌浏览器,火狐浏览器。

用CSS3的animation轻松实现背景动画:漂浮的云
背景动画如果用的恰当,会给网页带来意想不到的效果。在过去,我们只能用flash或Javascript来实现。幸运的是,CSS3的流行使得我们完全可以使用它来实现这种效果,不在依赖其它编程技术。一段简单的CSS代码就能轻而易举的达到下面的效果。

用HTML5画布实现一个会走动的时钟
我以前用Flex实现了一个能走动的时钟,但Adobe丢弃了Flex后,我觉得用HTML5的画布(canvas)功能重新做出效果一样的时钟。下面是它的效果图: