用CSS3和JavaScript开发《街头霸王》游戏
最近我学到了一种很酷的技术,使用CSS3的steps()动画属性来生成PNG背景动画。这种技术的主要功能是利用铺贴PNG背景图的方式“重现”GIF图的动画效果。
我的朋友都知道,年轻时候我非常痴迷《街头霸王》游戏,而当我看到了这个素材….你知道我的脑子里想到了什么吗?

让我们来做出第一个CSS动作
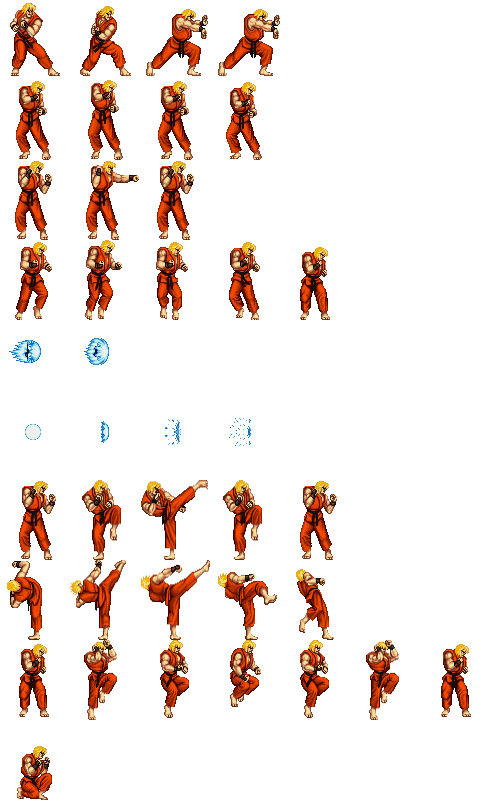
首先我们要实现的是直拳(就是下面图案中的第三个)。第一步是打开Photoshop,抠出这几个图,这些图都要保持着70px宽和80px高。有一个很好的网站Texture Packer,它能帮你处理这些图片。最终,你的图片应该是这个样子:
下面我们需要有一个DIV,动作将显示到这个DIV里:
/* html */
<div class="ken"></div>
/* css */
.ken {
width:70px; height:80px; /* exactly the size of an image in our sprite */
background-image:url('../images/sprite.png');
}
这里我省略了可能需要的浏览器CSS前缀。那么,打直拳的CSS代码就应该是这样:
/* css */
.punch {
animation: punch steps(4) 0.15s infinite;
}
@keyframes punch {
from { background-position:0px -160px; }
to { background-position:-280px -160px; }
}
我们这里做的就是定义一个动画CSS类(.punch),基本的动作就是让background-position从0px运动到-280px(沿x轴)。这个动作有四帧(steps(4)就是对应的4副打拳的图片),这个动作在0.15秒里完成;这里的设置是循环播放。
我们还需要有个增加/删除DIV.ken上的.punch类的方法,当控制键被按下时,会调用这个方法。
/* javascript */
$(document).on('keydown', function(e) {
if (e.keyCode === 68) { // 68 是键盘上的D字符
$('.ken').addClass('punch');
setTimeout(function() { $ken.removeClass('punch'); }, 150);
}
});
如果有人按下了“D”键,我们使用jQuery的addClass('punch')来增添CSS类,而且用setTimeout设置了150毫秒时间的延迟后,删除它(因为我们的动作是在0.15s完成的)。基本上这就是创造所有动画需要的基础知识了。
使用SASS改进代码
如果你留心我们所做的事情,你会发现代码里有些值永远不会改变(图片的长宽等),而且,在创建了一些动画后,你会发现有很多重复的代码,这会让我们的代码很难阅读和维护。SASS能帮助我们消除重复的代码。
首先我们要创建几个基本的@mixins,比如animation()和keyframes():
@mixin animation($params) {
-webkit-animation:$params;
-moz-animation:$params;
-ms-animation:$params;
animation:$params;
}
@mixin keyframes($name) {
@-webkit-keyframes $name { @content }
@-moz-keyframes $name { @content }
@-ms-keyframes $name { @content }
@keyframes $name { @content }
}
我们要把图片的长度和宽度存储到变量里,SASS变量在这里就有了很大的用处:
$spriteWidth:70px; $spriteHeight:80px;
最终,我们把这些组合到一起,创建一个复杂的SASS mixin,用来声明我们的动画动作和计算背景移动的位置:
@mixin anim($animName, $steps, $animNbr, $animParams){
.#{$animName} {
@content;
@include animation($animName steps($steps) $animParams);
}
@include keyframes($animName) {
from { background-position:0px (-$spriteHeight * ($animNbr - 1)); }
to { background-position:-($spriteWidth * $steps) (-$spriteHeight * ($animNbr - 1)); }
}
}
现在,你可以用一行代码创建一个动画动作:
$spriteWidth:70px; $spriteHeight:80px; /* 直拳 */ @include anim($animName:punch, $steps:3, $animNbr:3, $animParams:.15s infinite); /* 踢腿 */ @include anim($animName:kick, $steps:5, $animNbr:7, $animParams:.5s infinite); /* 波動拳 */ @include anim($animName:hadoken, $steps:4, $animNbr:1, $animParams:.5s infinite); ...
这个$animNbr变量很重要:我们的动画中的计算要基于这个数字。事实上,它就是动画中的动作序列的编号。我们第一个例子是长拳,它在图片中的位置是3,踢腿是7,以此类推。
对光电球发生碰撞的检测
我需要一个很高的频率对碰撞进行检测。每50毫秒对光电球的位置(偏移)检查一次,如果光电球的偏移量超出了窗口宽度,这意味着这个球要撞击到边框,我们要马上应用.explodeCSS类。
下面就是如何实现的;虽然不完美,但完全可以运行:
var $fireball = $('<div/>', { class:'fireball' });
$fireball.appendTo($ken);
var isFireballColision = function(){
return $fireballPos.left + 75 > $(window).width();
};
var explodeIfColision = setInterval(function(){
$fireballPos = $fireball.offset();
if (isFireballColision()) {
$fireball.addClass('explode');
clearInterval(explodeIfColision);
setTimeout(function() { $fireball.remove(); }, 500);
}
}, 50);
下一步需要做的
我们可以很容易的往里面添加一些声效、背景音乐、其它视觉效果,还可以增加web RTC功能,让多台计算机控制多个人物。(也许你可以使用NodeJS和Socket.io,或Meteor framework);这些就是我喜欢web开发的原因:给你无限可能。
(英文:Build a Street Fighter Demo with CSS Animations and JavaScript.)





























跟博主 学到新鲜东西~~~
有BUG 发光电炮之后跳起来 光点炮也跟着跳
哈哈 这个都被你发现了
蹲下放冲击波无敌
好文
不错。不过这一套思路并不太能够真正做出一个拳皇来。最起码的,你要能够向前跳跃啊,不能只光在原地跳啊。
但是博主的思路的确不错啊。
我更关心的是 如何将对手将进去 两人完成对打 如何实现游戏中两个相互攻击并对对方造成伤害
挺牛的啊版主,用js、css3这些去实现小霸王游戏也是很有创意的。