使用 jQuery 复制文字到剪贴板的技巧
如果在网上找一个关于如何将一段特定的文本拷贝到剪贴板的解决方案,最可能的结果就是使用Flash的方案来做这个事,虽然使用Flash可以很好地解决这个问题,但是这不是一个明智的想法,因为这个产品最终会消失或者至少是浏览器不再提供支持,因此这个解决方案是没有未来的。虽然可以使用jQuery或者纯JavaScript,甚至完全自己写,但是当有人已经创建了一个解决方案,那么为什么还要重复发明轮子呢?让我们一起看看Clipboard.js吧。
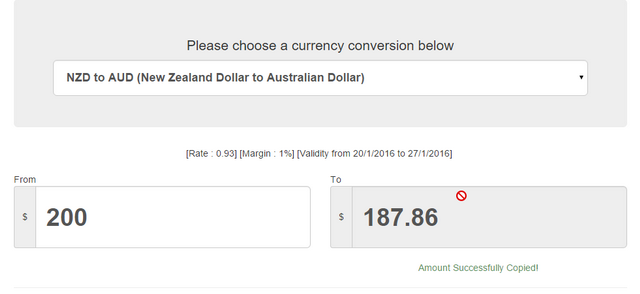
Clipboard.js删 除了Flash组件并且优雅地解决了这个问题,需要做的只是引入其脚本,在HTML标签上赋一个“data-clipboard-target”属性然后 写一小段JavaScript片段。为了演示假定有一个货币转换应用,在一个文本框中输入数值时同时将兑换结果显示在另一个文本框中,当点击文本框时,会 触发事件将其复制到剪贴板然后显示一条消息。

下面是我的实现。
假如这是你的文本框。(我使用MVC框架创建我的应用程序)
<div class="row">
<div class="col-md-6">
From
<div class="input-group">
<div class="input-group-addon">$</div>
@Html.EditorFor(model => model.AmountFrom, new { htmlAttributes = new { @class = "form-control input-largest", @step = "0.01", @type = "number" } })
</div>
</div>
<div class="col-md-6">
To
<div class="input-group">
<div class="input-group-addon">$</div>
<input type="text" id="AmountTo" value="@Model.AmountTo" class="form-control input-largest" readonly data-clipboard-action="copy" data-clipboard-target="#AmountTo" />
</div>
</div>
</div>
你有没有注意到我有一个 AmountTo 和 一个AmountFrom,AmountTo是输入AmountFrom 是输出 ,当我们点击这个的时候其值就会传给剪切板。这个神奇的事情发生在属性“data-clipboard-target”里面。
我们也添加一个消息框用来显示拷贝动作消息
<div class="row"> <div class="col-md-6"><br /><span id="messageBox" class="text-success" style="display: block; text-align: center"></span></div> </div>
到这里就是你所关心的HTML部分。现在让我们去看 JavaScript/jQuery 部分
<script src="~/Scripts/clipboard.min.js"></script>
<script>
var clipboard = new Clipboard('#AmountTo');
clipboard.on('success', function (e) {
$("#messageBox").text("Amount Successfully Copied!").show().fadeOut(2000);
e.clearSelection();
});
clipboard.on('error', function (e) {
$("#messageBox").text("Error Copying Amount").show().fadeOut(2000);
});
$('#AmountFrom').click(function () {
$("#AmountFrom").val("");
});
</script>
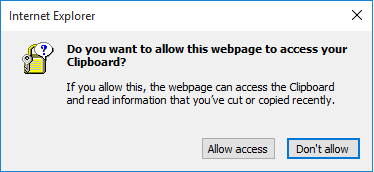
至此,会发现我们只是引入了clipoard.js,如果实例化Clipboard成功,然后会给事件赋予一些动作,否则它会触发一个错误,是这样吧?这一切都很好,它能兼容所有最新的浏览器,除了IE,它会给出下面这样的一个消息。

如果希望看一下实际的效果,这是一个JSFiddle示例。
接下来就是抓取剪贴板的数据然后当点击时自动地粘贴到一个文本框,至此,看上去浏览器因为一个安全上的风险会阻止它,但是我会尝试找到甚至做出一个方案,因此大家还得继续关注。
文章出处:Oschina


























IE9以下不兼容